Contents
- 1 ¿Estás listo para mejorar tus Core Web Vitals?
- 2 ¿Por qué es importante la velocidad del sitio web?
- 3 No más preocupaciones sobre problemas de Core Web Vitals
- 4 Lo que necesitas saber
- 5 First Contentful Paint – FCP
- 6 Largest Contentful Paint – LCP
- 7 Total Blocking Time – TBT
- 8 Movimiento de diseño/plantilla Layout Shift – CLS
- 9 ¿Es la velocidad del sitio web un factor de clasificación en los resultados de búsqueda de Google?
- 10 ¿Cómo medir la velocidad del sitio web?
- 11 ¿Qué tipos de sitios web se pueden optimizar para la velocidad?
- 12 Qué mirar al optimizar la velocidad
- 13 ¿Cómo acelerar un sitio web?
- 14 ¿Tienes una página lenta de Clickfunnels?
- 15 Noticias de velocidad del sitio web
- 16 Deje que un profesional se encargue de los detalles
Hola, soy Ted. Creo soluciones de WordPress para 90+ Speed Score. Ya he optimizado más de 100 sitios de WordPress con una tasa de éxito del 100%. Resultados de primera categoría de clase mundial que no se pueden igualar fácilmente simplemente instalando complementos.
Haga clic para ver el video ↧ debajo ↧ de mis resultados de velocidad.
¿Estás listo para mejorar tus Core Web Vitals?
¿Por qué es importante la velocidad del sitio web?
1. Los visitantes primerizos generalmente pasaban menos tiempo en sitios web desconocidos. Entre los criterios para permanecer o no en un sitio, está qué tan rápido se carga. La velocidad del sitio web afecta la experiencia del usuario. Si la página es lenta, no esperarán, sino que saltarán a la siguiente pestaña del navegador (alta tasa de rebote, caídas). No puedes esperar que el contenido que consume mucho tiempo se vuelva viral. ¿A quién le gusta compartir una página lenta?
2. Siempre que la página ofrezca contenido de calidad, los visitantes pueden disfrutar de la velocidad para navegar por más páginas (las vistas de página son buenas para las clasificaciones) y regresar más tarde. Los clientes pueden hacer hasta 7 visitas antes de comprar cualquier cosa o convertir de otra manera. El contenido de alto rendimiento da como resultado más conversiones, mayor participación, mejores clasificaciones en la búsqueda orgánica.
3. Since 2021, Google has introduced a new mobile algorithm (Page Experience) a sitios web de clasificación. Los sitios sin problemas de rendimiento de búsqueda que son rápidos tienen mejores posibilidades de obtener más tráfico orgánico. El algoritmo se complementa en marzo de 2022 con señales de clasificación de escritorio.
4. La velocidad se ve afectada por la ubicación del servidor. Tiene sentido medir el tiempo de carga cerca de la ubicación del servidor y no obtener resultados sesgados de puntos de distancia en el otro lado del mundo. El tiempo hasta el primer byte (TTFB) debe estar entre 200 y 500 milisegundos en promedio. Los valores más altos se consideran muy lentos y los valores más bajos, ideales.
No más preocupaciones sobre problemas de Core Web Vitals
Core Web Vitals mide la experiencia del usuario en 6 áreas:
1. First Byte (First Contentful Paint – FCP)
2. Velocidad (Speed Index)
3. El bloque de código más grande (Largest Contentful Paint – LCP)
4. Interacción (Time To Interactive – TTI)
5. Tiempo de bloqueo (Total Blocking Time – TBT)
6. Movimiento de diseño/plantilla (Cumulative Layout Shift – CLS)
Lo que necesitas saber
Nota importante para depurar los problemas: Google Search Console obtiene sus datos del seguimiento de los usuarios de Chrome [Chrome User Experience Report (CrUX)] dry run or field data, que han visitado las páginas en los últimos 28 días. Si los Core Web Vitals están dentro del rango aceptable (ver umbrales recomendados debajo de cada Core Web Vital), lo que queda por hacer es presionar el botón de validación en el informe GSC.
Page Speed Insights informes sobre live (laboratorios) datos, (ejecución nueva) que puede tener menos o ningún problema en comparación con los datos de campo obsoletos. Las discrepancias entre las herramientas bajo el mismo techo de Google crean confusión entre los webmasters solo porque los ingenieros de Google no pueden sincronizar las herramientas o explicar por qué no lo hacen y por qué insisten en usar datos de campo obsoletos del pasado, en lugar de datos de laboratorio, para calificar los sitios web. Otra área en la que fallan (un error vergonzoso de GSC) es cuando se solucionan todos los problemas, ¡han pasado los 28 días, y GSC seguirá mostrando errores!
First Contentful Paint – FCP
El FCP es el primer byte de contenido. Debe estar cerca del valor de Time To First Byte (TTFB). Valor recomendado FCP <2
Largest Contentful Paint – LCP
El 57% de las URL de una muestra de 20.000 URL fallan en LCP. El LCP mide cuánto tiempo tarda el contenido más significativo en cargarse y/o qué tan rápido los usuarios perciben que se carga su sitio (rendimiento de carga). El LCP se trata de imágenes grandes (no optimizadas), bloques de contenido y bloques de código, por ejemplo, constructores de páginas dentro de la ventana gráfica o más abajo si se solucionan los problemas anteriores. Los errores LCP se pueden resolver reduciendo el tamaño de las imágenes, el contenido y la hinchazón del código dentro de la ventana gráfica. El LCP es diferente entre las versiones móvil y de escritorio de su sitio. Valor recomendado LCP <2.5
Total Blocking Time – TBT
El TBT mide la cantidad total estimada de tiempo que su navegador está bloqueado cuando se está cargando un sitio. La carga de imágenes, texto, Javascripts y todo lo demás, extrae energía de la CPU, lo que impide que su navegador haga más. Al estimar la cantidad de tiempo que su navegador está bloqueado porque está cargando algo, Lighthouse puede medir qué tan buena es la experiencia del usuario. Cuanto menos tiempo pase su navegador bloqueado, mejor será la experiencia del usuario.
Movimiento de diseño/plantilla Layout Shift – CLS
El 54% de las URL de una muestra de 20.000 URL fallan en CLS. CLS (TAMBIÉN CONOCIDO COMO Layout shift) se trata de estabilidad visual. Los cambios de diseño ocurren cuando los elementos están fuera de lugar o bloquean el contenido, por ejemplo, anuncios, iframes, fuentes que crean efectos FOUT, etc. Cualquier cosa que perturbe el diseño, incluso en un pequeño porcentaje. Las correcciones dependen de la fuente del problema, por .CSS ejemplo, fallas, anuncios, hinchazón de código (creadores de páginas). El origen del problema determina si las correcciones serán específicas de todo el sitio o de la página. Los ejemplos típicos de CLS incluyen menús que rebotan, secciones de héroes que se mueven de izquierda a derecha o diagonalmente, imágenes o anuncios que se reducen sobre la marcha, ventanas emergentes, etc. Valor recomendado CLS: <0.1

¿Es la velocidad del sitio web un factor de clasificación en los resultados de búsqueda de Google?
La velocidad del sitio web es un factor de clasificación con el lanzamiento de la actualización Page Experience (Core Web Vitals) en junio de 2021. Los sitios que cumplan con los nuevos criterios de velocidad recibirán un impulso dejando atrás a los competidores más lentos. El sitio web móvil es la versión preferida que Google indexa, pero la optimización de la velocidad se encarga de ambas versiones, móvil y de escritorio. Por supuesto, se mostrarán diferentes métricas para cada versión, ya que los requisitos también son diferentes.
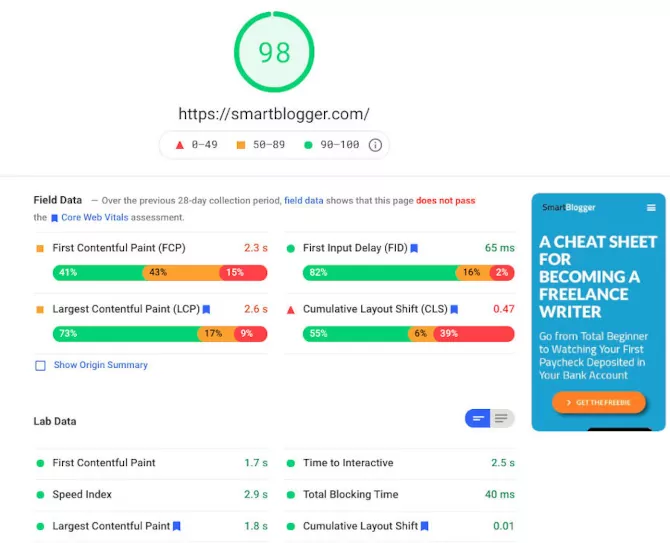
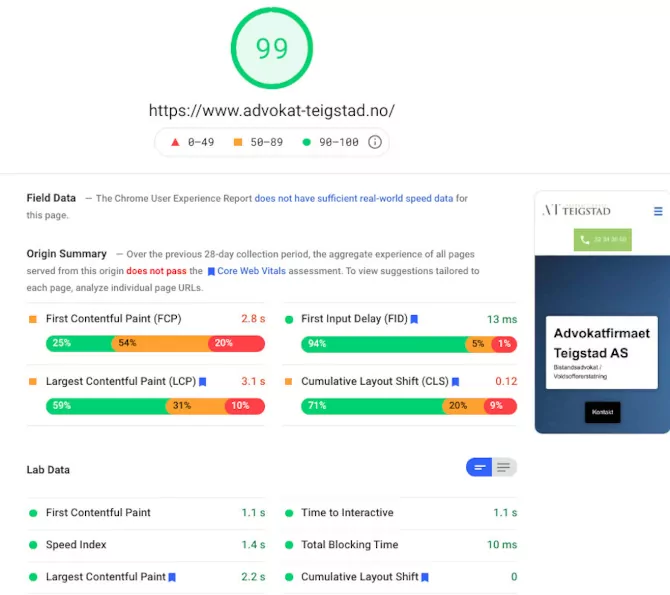
¿Cómo medir la velocidad del sitio web?
Para medir cuánto mejoró la velocidad, utilizo dos de las herramientas de medición de velocidad más comunes: Google Page Speed Insights y GTmetrix.com. Hay más opciones como WebPageTest.org, Pingdom.com, todas ellas mostrarán resultados positivos.
Las métricas de velocidad serán diferentes entre las versiones móviles y de escritorio. Por lo general, la velocidad móvil tiene más requisitos, y los sitios web con sus funciones actuales plantean muchas limitaciones que solo se encuentran después de acceder al backend. Por ejemplo, no todos los temas / plantillas de sitios web son los mejores para dispositivos móviles a pesar de que dicen optimizados para dispositivos móviles, pero cambiar un tema es un movimiento drástico y rara vez una opción. Uno tiene que trabajar dentro de las limitaciones planteadas por las decisiones comerciales del cliente.
¿Qué tipos de sitios web se pueden optimizar para la velocidad?
Cualquier configuración de sitio web se puede optimizar para la velocidad, ya sea comercio electrónico, Wordpress sencillo o Woocommerce, Joomla, Shopify, Squarespace, Drupal, CS-cart, Magento, Prestashop, HTML, PHP, etc. Un descargo de responsabilidad aquí: No todos los sitios web pueden llegar a 100/100 debido a plantillas / temas / complementos mal codificados, configuración incorrecta del servidor, sobrecarga de complementos y características no siempre necesarias, etc.
Los temas hoy en día están casi en el mismo nivel de rendimiento, son plugins y WYSIWG/Drag&Drop Constructores de páginas como Divi, Visual Composer, Elementor, WP Bakery, Wolf, Beaver Builder, Themify Builder, Site Origin, Nimble Builder, etc., Además de sus complementos (parece que un creador de páginas no se hincha lo suficiente por sí mismo), que crean la mayoría de los problemas. La ecuación que reduce la velocidad es Page builders + Número de plugins o simplemente Número de plugins. Supongamos que haces una prueba y eliminas tu compositor visual más complementos innecesarios, el sitio podría ser de 40-60p desde el principio.
Qué mirar al optimizar la velocidad
1. Obtenga un número por encima de 80/100, lo cual es bastante bueno si comienza bajo. Por lo general, los sitios web de los clientes varían de 15 a 40/100.
2. Haga que el sitio web se cargue a una velocidad inferior a 2 segundos (recomendado por Google para obtener las mejores clasificaciones).
Se requieren varias intervenciones tanto en el servidor como en el código del sitio web. Habilite el almacenamiento en caché del servidor cuando esté disponible, optimice los archivos principales del sitio web, reduzca el número de complementos, etc. El trabajo no afectará la estética, cómo se ve el sitio web y reacciona a los visitantes humanos.
Firma de Abogados (Elementor) sitio web convertido a campos personalizados avanzados ACF (Advanced Custom Fields)

¿Cómo acelerar un sitio web?
Opte por un hosting más rápido: Puede permanecer en la misma categoría de precio de servidor, es decir, servidor compartido y encontrar un host que no comparta sus recursos de hardware (RAM, CPU) con muchos otros clientes. O puede actualizar a un VPS (Servidor Privado Virtual) o la opción más cara comprando un servidor dedicado (físico) (adecuado para sitios de comercio electrónico). Otra opción es alquilar espacio en la nube, que ofrece escalabilidad y recursos in situ, mientras que no necesita mantenimiento del servidor.
Usar una CDN (red de entrega de contenido): Su contenido se aloja en una variedad de servidores en diferentes ubicaciones y se sirve desde la ubicación geográfica más cercana. El resultado son tiempos de carga más rápidos y sin tiempo de inactividad.
Almacenamiento en caché y compresión: Los archivos se pueden almacenar en caché y comprimir en el servidor antes de tocar cualquier archivo local. Los archivos se almacenan en el servidor (incluso para sitios de bases de datos dinámicas) para acelerar el tiempo de carga y ahorrar recursos (no renderizar con cada solicitud). Los archivos cambian cuando actualiza las páginas o cada golpe no evoca una solicitud de base de datos. Esta técnica tiene excelentes resultados, pero no todos los servidores ofrecen muchas opciones. Además, debe tener acceso al servidor para habilitarlos.
Javascript y CSS: Reduzca las solicitudes HTTP causadas por muchos archivos JavaScript y CSS individuales. Puede agrupar JavaScript en un archivo y los archivos CSS de la misma manera. Aquí es donde surgen los problemas. Algunos archivos no deben tocarse porque afectan la forma en que funciona el sitio web y cómo se diseña, por lo que se necesita atención adicional. Para aliviar las solicitudes HTTP, utilizamos las técnicas de agrupación, minimización y carga en el pie de página. Además, empleamos métodos de precarga de Defer, Asincrónico y DNS o Link. Los mejores resultados que puede obtener si tiene acceso a los archivos locales (en el servidor).
Web Fonts: Hoy en día, las fuentes se solicitan desde sus lugares de almacenamiento en línea, y con cada vista de página, las solicitudes aumentan. Las fuentes se recuperan de sus depósitos, lo que tarda unos microsegundos o segundos que ralentizan el rendimiento. Puede reducir las fuentes web, retrasar su carga, utilizar el formato de navegador moderno de WOFF2 o almacenarlas localmente.
Optimización de imágenes: Los archivos de imagen grandes ralentizan el rendimiento. Debe reducir el tamaño de los archivos sin perder calidad. Puede hacerlo a través de la compresión y otras técnicas. Los tipos de archivos de imagen (formatos) también juegan un papel. También habilitamos la carga diferida, por lo que las imágenes muy por debajo del marco visual permiten que el contenido se cargue y luego entre en el programa.
Almacenamiento en caché del sitio web: Hay muchas soluciones para acelerar Wordpress u otros CMS a través de complementos y archivos centrales de codificación manual. Para Wordpress, puede buscar complementos de caché, pero el diablo está en los detalles. No todos los complementos funcionarán para su configuración, y algunas configuraciones pueden incluso comprometer el rendimiento. Necesita un experto para ajustar esas configuraciones, además de que hay trabajo por hacer con los archivos principales de WP.
Optimización de bases de datos: Sitios web dinámicos como Wordpress, Joomla, eCommerce sites, etc., almacenar datos en bases de datos bajo forma de tablas. Las bases de datos todavía utilizan formatos de hace 3 décadas, y muy pronto, alcanzan su techo de rendimiento. Verás, cuando instalas un nuevo plugin, lo que hace es ir a tu base de datos central e insertar sus datos creando nuevas tablas. Pero cuando ya no necesita el complemento y lo desinstala, sus tablas permanecen en la base de datos y lo cargan sin razón. Luego, tenemos publicaciones en modo borrador, comentarios, revisiones de publicaciones, datos transitorios, etc., que dificultan que la base de datos funcione bien. Lo que debe hacer es restaurar la base de datos a su estado anterior y optimizar aún más su rendimiento.
Plugins: Los sitios sobrecargados con complementos nunca pueden alcanzar una velocidad óptima. Llegamos a un techo cada vez que intentamos optimizar con una gran cantidad de plugins activos. Lo mejor que puede hacer es reducir el número de complementos activos al mínimo absoluto para una función óptima del sitio web y la experiencia del usuario. Además, cada complemento tiene requisitos individuales que no responden bien a los protocolos de optimización, por lo que es mejor eliminarlo o reemplazarlo por uno mejor.
Redirects: Como se dijo anteriormente, las solicitudes HTTP deben mantenerse bajas. Los redireccionamientos aumentan las solicitudes HTTP. Necesitamos evaluar la necesidad de cada redirección y encontrar una solución que sea mejor para el rendimiento y el SEO.
¿Tienes una página lenta de Clickfunnels?
Clickfunnels no va a ser más rápido en el corto plazo. Tienen serias limitaciones de velocidad allí. Comprobar qué puedes hacer con tu landing page de Clickfunnels para aumentar su velocidad antes de que sea demasiado tarde.
Noticias de velocidad del sitio web
Google está introduciendo l’ etiquetado rápido de enlaces a través del menú contextual de enlaces en Chrome para Android para ayudar a los usuarios a identificar grandes experiencias mientras navegan. El etiquetado se basa en las señales de las Métricas principales de Web Vitals que cuantifican los aspectos clave de la experiencia de los usuarios, tal como la experimentan los usuarios de Chrome del mundo real. Las métricas Core Web Vitals miden las dimensiones de la usabilidad web, como el tiempo de carga, la capacidad de respuesta y la estabilidad del contenido a medida que se carga, y definen umbrales para que estas métricas establezcan un estándar para proporcionar una buena experiencia de usuario.
