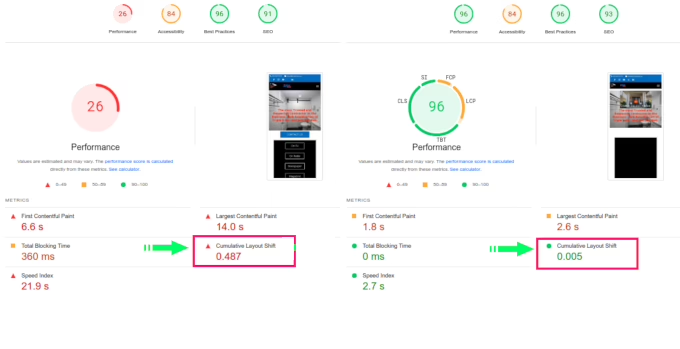
Cumulative Layout Shift (CLS) happens when elements on a webpage move unexpectedly because dynamic content is loading, and that creates a bad user experience. It’s a metric for assessing a page’s visual consistency. For example, if a user is reading an article on a website and a new ad suddenly appears, pushing the content down the page, it can disrupt the user’s experience and lead to frustration. Google considers CLS to be an important metric for assessing user experience on a website. A good CLS score is less than 0.1, which means that the layout shift on a page is minimal and does not cause significant disruption to the user experience. Layout shifts (CLS) happen when elements are out of place or block the content e.g. ads, iframes, fonts creating Flash of Unstyled Text (FOUT) effects, etc. Anything that disturbs the layout even in a small percentage. The fixes depend on the source of the issue, e.g. CSS coding faults, ads, code bloat (page builders). The source of the problem dictates if the fixes will be site-wide or page-specific.
Get in Touch
To fix it you need to: Set Media Dimensions: Give width and height specifications for images, videos, and other media components. By doing this, the necessary space is reserved before they load, avoiding unexpected layout changes.
Example:
<img src="image.jpg" alt="Description" width="200" height="200"> Preallocate Space for ads: To avoid layout adjustments when ads load, if you have ad slots, set aside space for them using CSS.
Example:
.ad-container {
width: 300px;
height: 250px;
}
Use CSS aspect ratio Boxes: You may minimize aspect ratio shifts during content loading by maintaining the aspect ratio of elements with the ‘aspect-ratio’ property.
Example:
.aspect-ratio-box {
aspect-ratio: 16 / 9;
}
Avoid Dynamically Injected Content: Be careful that any content you inject dynamically (using JavaScript, for example) doesn’t unexpectedly change the layout. Make early space reservations for dynamic content.
Avoid Loading Elements Dynamically Above Fold: To prevent CLS problems, load important content statically above the fold. If you need dynamic content, preload it or make room for it.
Reduce DOM Manipulation: Minimize DOM manipulation activities to avoid CLS. When feasible, update the DOM in batches.
Optimize Font Loading: To avoid text moving as fonts are loaded, make sure font files are preloaded. Example: <link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>
Delay content Injection: Use lazy loading strategies to load material only when necessary, or wait to inject content until the page has fully loaded.
Test Across Devices and Viewports: To find and fix CLS issues unique to different viewports, test your website on a range of devices and screen sizes.