Contents
Core Web Vitals is a set of metrics that measure the user experience on a website in terms of speed, responsiveness, and visual stability. They were introduced by Google in May 2020 as a part of its broader efforts to improve user experience on the web and indirectly, affect search engine rankings.
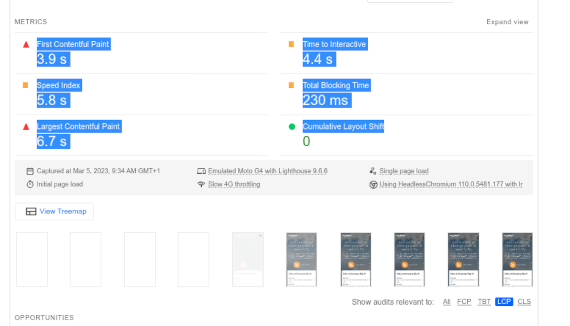
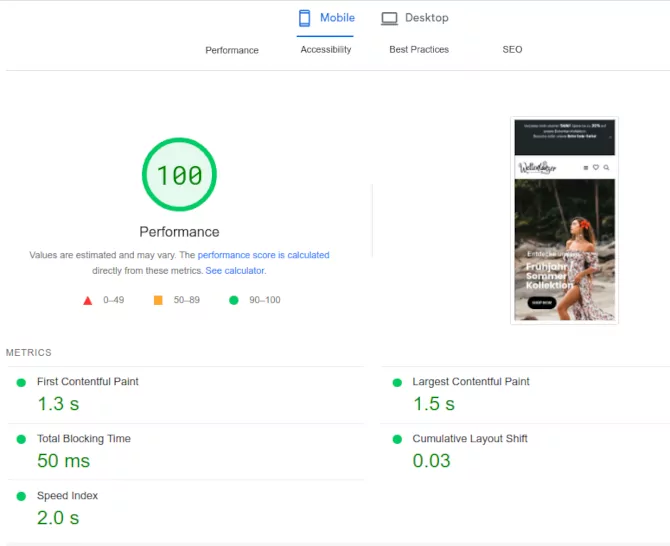
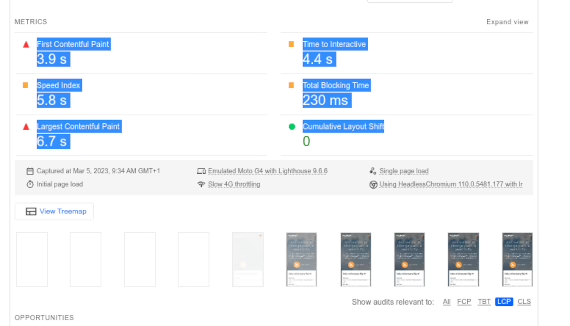
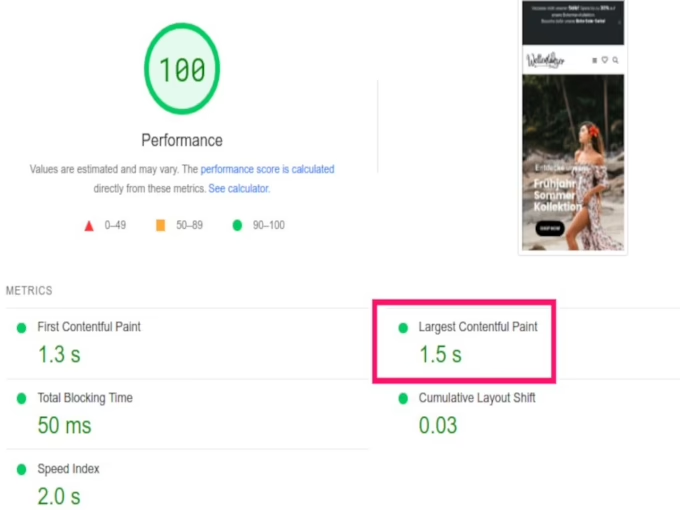
Here is a screenshot of a speed report, with all Core Web Vitals fixed,
on a client e-shop website (WordPress with Woocommerce).
There are three core web vitals (click to find more about all 6 core web vitals) :
Largest Contentful Paint (LCP): This measures the loading performance of a website. Specifically, it measures the time taken by the largest element on a page to load and become visible to the user.
– First Input Delay (FID): This measures the responsiveness of a website. Specifically, it measures the time taken by a website to respond to the first user interaction, such as clicking a link or a button.
– Cumulative Layout Shift (CLS): This measures the visual stability of a website. Specifically, it measures the amount of unexpected layout shift that occurs during the loading process of a website.
Google considers these three metrics to be the most important indicators of the user experience on a website, and they are now used as ranking factors in Google’s search algorithm. This means that websites with better Core Web Vitals scores are likely to rank higher in search results, leading to better visibility and more traffic.
Estimate the cost to speed up your page by entering its actual score. Then contact me to fix it.
What is the Largest Contentful Paint?
The Largest Contentful Paint (LCP) is a Core Web Vital metric that measures the loading performance of a website. Specifically, LCP measures the time taken by the largest element on a page to load and become visible to the user. This element could be an image, a video, a block of text, or any other content that takes up a significant amount of space on the page.

The LCP is important because it indicates how quickly users can access the main content on a web page. If the largest element takes a long time to load, it can lead to a slow and frustrating user experience. Ideally, LCP should occur within the first 2.5 seconds of a page starting to load.
Google considers LCP to be a critical metric for assessing user experience on a website. Websites that have an LCP of fewer than 2.5 seconds are considered to have good performance, while those with an LCP of more than 4 seconds are considered to have poor performance. To improve LCP, website owners can optimize images and other large content, reduce server response time, and prioritize the loading of visible content.
The LCP is taking 25% of the Performance Score, thus it is the most important metric to optimize. The LCP errors can be solved by reducing the size of images, content, and code bloat within the viewport. The LCP is often generated from large (unoptimized) images, content blocks, ads, and code blocks e.g. page builders within the viewport. Recommended LCP value < 2.5s. There are no plugins that can fix the LCP issues 100%. Manual work is needed for a perfect LCP score.
How to Fix LCP Issues
- Optimize Images:
- Compress and optimize images to reduce their file size without compromising quality. Use image formats such as WebP for better compression.
- Serve responsive images based on the user’s device and screen size to avoid unnecessary large downloads.
- Lazy Loading:
- Implement lazy loading for images and other non-essential resources. Lazy loading delays the loading of offscreen images until the user scrolls near them.
- Prioritize Critical Rendering Path:
- Make sure that the critical resources needed for rendering above-the-fold content are prioritized. This includes stylesheets and scripts needed for initial rendering.
- Minimize Server Response Time:
- Optimize your server and database performance to reduce server response time. Use caching mechanisms and Content Delivery Networks (CDNs) to deliver content quickly to users across the globe.
- Browser Caching:
- Leverage browser caching to store static assets on the user’s device. This helps reduce the need for repeated downloads when users visit multiple pages on your site.
- Optimize CSS and JavaScript:
- Minimize and concatenate your CSS and JavaScript files to reduce the number of requests and improve load times. Consider using asynchronous loading for non-essential scripts.
- Reduce Redirects:
- Minimize the use of redirects, as each redirect adds additional time to the page loading process.
- Content Delivery Network (CDN):
- Use a CDN to distribute your content across multiple servers globally. This reduces the physical distance between the user and the server, resulting in faster loading times.
- Upgrade Hosting Plan:
- If you’re on shared hosting, consider upgrading to a higher plan or switching to a dedicated hosting environment for better server resources and performance.
- Optimize Web Fonts:
- Use modern font formats and consider limiting the number of font styles and weights. Ensure that web fonts are loaded asynchronously.
What is CLS
CLS stands for Cumulative Layout Shift and is a Core Web Vital that measures the visual stability of a website. Specifically, CLS measures the amount of unexpected layout shift that occurs during the loading process of a website.

CLS stands for Cumulative Layout Shift and is a Core Web Vital that measures the visual stability of a website. Specifically, CLS measures the amount of unexpected layout shift that occurs during the loading process of a website.
Layout shift occurs when an element on a page changes position unexpectedly, which can cause frustration and confusion for users. For example, if a user is reading an article on a website and a new ad suddenly appears, pushing the content down the page, it can disrupt the user’s experience and lead to frustration.
Cumulative Layout Shift (CLS) is a metric that measures the total amount of layout shift that occurs on a web page during the entire loading process. CLS is calculated by multiplying the impact fraction of each layout shift event by the distance that the element moved.
Google considers CLS to be an important metric for assessing user experience on a website. A good CLS score is less than 0.1, which means that the layout shift on a page is minimal and does not cause significant disruption to the user experience. To improve CLS, website owners can ensure that images and other elements on a page have fixed dimensions, reserve space for ads and other dynamic content, and use CSS animations and transitions judiciously.
In summary, calculating Core Web Vitals for a website involves using a web performance testing tool to measure LCP, FID, and CLS, analyzing the report, making improvements, and testing again until the website meets the recommended performance standards.
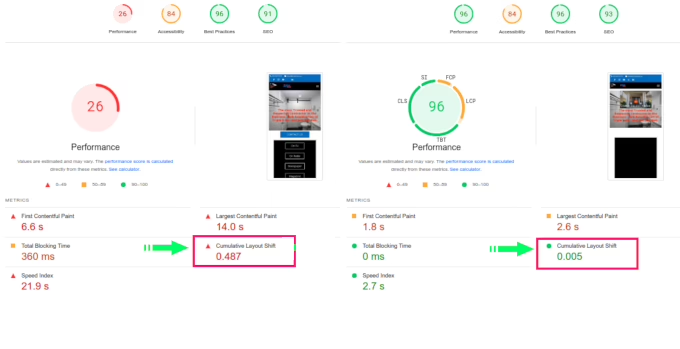
How to fix the CLS issues
Fixing Cumulative Layout Shift (CLS) issues involves identifying the elements on a web page that are causing unexpected layout shifts and taking steps to prevent those shifts from occurring. Here are some steps you can take to fix CLS issues:
1. Identify the cause: Use a web performance testing tool to identify the elements on your web page that are causing layout shifts. These elements may include images, videos, ads, or other dynamic content.
2. Add size attributes: Add size attributes to images and videos to ensure that the browser reserves enough space for these elements before they are loaded. This can help prevent layout shifts that occur when the dimensions of an element change after it has been loaded.
3. Reserve space for ads: If your website displays ads, be sure to reserve space for those ads before they are loaded. This can prevent unexpected layout shifts that occur when ads are loaded and push content down the page.
4. Avoid dynamically injected content: Dynamically injected content, such as content that is loaded after the initial page load, can cause unexpected layout shifts. Avoid using this type of content if possible.
5. Use animations judiciously: Animations and transitions can be visually appealing, but they can also cause layout shifts. Use animations judiciously and test them thoroughly to ensure that they do not cause unexpected shifts.
6. Test and iterate: After making changes to your web page to address CLS issues, test the page again using a web performance testing tool to see if the changes have improved the CLS score. Iterate on the changes as needed until you achieve the desired score.
By following these steps, you can fix CLS issues and improve the user experience on your website.
What is FID
FID stands for First Input Delay and is a Core Web Vital that measures the interactivity of a website. Specifically, FID measures the time it takes for a user to interact with a website after they first initiate an action, such as clicking a link or tapping a button.
FID is important because it measures the responsiveness of a website and how quickly it can respond to user input. A high FID score can indicate that a website is slow to respond to user input, which can lead to frustration and a poor user experience.
Google considers FID to be an important metric for assessing user experience on a website. A good FID score is less than 100 milliseconds, which means that the website responds quickly to user input. To improve FID, website owners can optimize the server response time, prioritize the loading of critical resources, and reduce the amount of JavaScript that needs to be executed.
How to calculate Core Web Vitals for a website
Calculating Core Web Vitals for a website involves measuring the three key metrics: Largest Contentful Paint (LCP, the most important), First Input Delay (FID), and Cumulative Layout Shift (CLS). Here are some steps to calculate Core Web Vitals for a website:
1. Use a web performance testing tool: There are several tools available that can measure Core Web Vitals for a website, including Google’s PageSpeed Insights, Lighthouse, and WebPageTest. These tools provide a detailed report of the website’s performance, including the three metrics that make up the Core Web Vitals.
2. Analyze the report: Once you have run the website through a performance testing tool, you can analyze the report to identify areas where the website is underperforming. Look for issues that are affecting the LCP, FID, or CLS scores, and identify the root cause of these issues.
3. Make improvements: Once you have identified the areas where the website is underperforming, you can start making improvements to improve the Core Web Vitals. This could involve optimizing images and other large content to improve LCP, reducing server response time to improve FID, and optimizing the layout and design of the website to improve CLS.
4. Test again: Once you have made improvements to the website, test it again using a performance testing tool to see if the Core Web Vitals have improved. Keep testing and refining the website until it meets the recommended performance standards for each of the three metrics.
In summary, calculating Core Web Vitals for a website involves using a web performance testing tool to measure LCP, FID, and CLS, analyzing the report, making improvements, and testing again until the website meets the recommended performance standards.