Γρήγορα sites: Ε-shop, Wordpress (Woocommerce), Joomla, Shopify, CS-Cart, Magento, Prestashop, HTML, PHP.
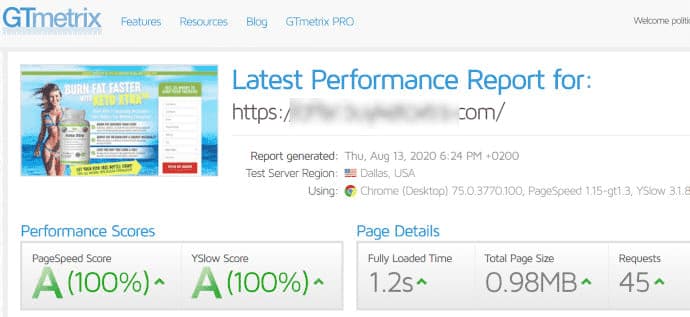
Mέγιστο σκορ στα τεστ ταχύτητας GPI, GTMetrix, Pingdom, Webpagetest.
Κατέβασε τα πιο πρόσφατα αποτελέσματα από εργασίες αύξησης ταχύτητας ιστοσελίδων

Είναι τόσο σημαντική η ταχύτητα του site;
Είναι, καθώς όσοι βλέπουν για πρώτη φορά το site ψάχνουν για μια λύση ή κάποιο προϊόν. Δεν πρόκειται να ξοδέψουν το χρόνο τους σε άγνωστα sites. Η γρήγορη φόρτωση βοηθά να κρατήσουμε αυτούς τους επισκέπτες που, δυνητικά, μπορούν να ξαναγυρίσουν πολλές φορές αν η σελίδα εκτός των άλλων, είναι και γρήγορη. H εισαγωγή της ετικέτας γρήγορου site (fast links labelling) στον Chrome (Android) δείχνει καθαρά πού βαδίζουν τα πράγματα. Γρήγορες ιστοσελίδες με ειδική σήμανση που θα πριμοδοτούνται με περισσότερο traffic και καλύτερες θέσεις στα οργανικά αποτελέσματα. κλικς χωρίς τη σήμανση.
Η ετικέτα γρήγορης ιστοσελίδας βασίζεται στο δείκτη Core Web Vitals που συλλέγει δεδομένα από χρήστες του Chrome (που παρακολουθεί τα ίχνη του χρήστη). Ο δείκτης Core Web Vitals μετρά χρόνο φόρτωσης ιστοσελίδας, χρόνο απόκρισης με κατέβασμα περιεχομένου που μπορεί να διαβαστεί (όχι scripts π.χ. FB connect, JS, και άλλες βιβλιοθήκες), σταθερότητα πλαισίων (να μη ξεφεύγει το περιεχόμενο από τα όρια της συσκευής - Layout errors). Κάνοντας το site γρήγορο, αυξάνουμε το χρόνο παραμονής, τα page views, και την πιθανότητα επιστροφής (μπορεί να συμβούν έως και 7 επιστροφές πριν αγοράσουν ή κάνουν κάποιο άλλο conversion.
Από τι εξαρτάται η ταχύτητα του site;
Η ταχύτητα ενός site εξαρτάται από μια σειρά παράγοντες:
- Server: αρρύθμιστο server caching καθώς και περιορισμένοι πόροι που εμποδίζουν την επίτευξη ψηλότερης ταχύτητας.
- Website template/theme: τα περισσότερα templates δεν είναι γραμμένα για κινητά και συνεπώς, παρουσιάζουν άθλιες μετρήσεις παρόλες τις εξελίξεις στις γλώσσες προγραμματισμού. Παρότι διαφημίζονται ως mobile-ready αποτυγχάνουν όχι μόνο στα τεστ ταχύτητας αλλά ακόμη και σε σχεδιαστικούς δείκτες όπως είναι τα Layout errors. Η χρήση χωριστών CSS και πολλών Javascripts, καθώς και άχρηστη κωδικοποίηση σε CSS selectors αυξάνει τα περιττά κομμάτια κώδικα και τα εμπόδια στην ταχύτητα.
- Page builders: η χρήση βοηθών στο σχεδιασμό των σελίδων αντί για rich text editors, μπλοκάρει με την πολυπλοκότητα (shortcodes) την ταχύτητα. Elementor, WP Bakery, Divi, Visual Composer, Wolf, Beaver Builder, Themify Builder, Site Origin, Nimble Builder, όλοι αυτοί παρότι αυξάνουν τη χρήση από άπειρους σχεδιαστές/ιδιοκτήτες των σελίδων είναι η Νέμεσις, η χείριστη επιλογή για την ταχύτητα.
- Plugins: ο αριθμός των plugins επηρεάζει την απόδοση καθώς κάθε plugin προσθέτει 1-2 CSS και 2-4 Javascripts. Το φαινόμενο επιτείνεται με τα Page builders που χρειάζονται plugins, σα να μην έφταναν από μόνα τους να προκαλέσουν καταστροφή. Επίσης, το ίδιο συμβαίνει με πρόσθετα ecommerce, π.χ. Woocommerce.
- Database response time. Όσο γρήγορο κι αν είναι το site, όταν πρέπει να τραβήξει δεδομένα από τη βάση του όπως συμβαίνει με όλα τις δυναμικές ιστοσελίδες, η απόκριση της βάσης θα μειώσει ή θα καθυστερήσει την ταχύτητα φόρτωσης. Διάβασε παρακάτω την ανάλυση.
Παίζει ρόλο στο SEO η ταχύτητα του site;
Παίζει ρόλο και γίνεται ολοένα και πιο κρίσιμη για τα οργανικά αποτελέσματα (αναφέρθηκα παραπάνω στο δείκτη Core Web Vitals ο οποίος θα αποτελέσει παράγοντα κατάταξης από το 2021). Η ταχύτητα των desktop συσκευών είναι έτσι κι αλλιώς μεγαλύτερη των κινητών, αλλά αδιάφορη για εμάς εδώ καθώς όλα τα προβλήματα εμφανίζονται στα κινητά και στις αναφορές του Google Search Console. Ένας δεύτερος λόγος είναι ότι ένα αργό site θα διώξει επισκέπτες και αυτό το μετρά το Google analytics, Chrome UX Report, η μηχανή αναζήτησης (click-through rate). Σημάδια ότι η ιστοσελίδα είναι αργή θα έχουν αρνητικές επιπτώσεις.
Πώς μετράμε την ταχύτητα του site;
Ένας αξιόπιστος δείκτης είναι το Time To First Byte (TTFB). Η Google θέλει να βλέπει τις ιστοσελίδες να φορτώνουν από 200 έως 500 milliseconds. Η απόσταση του server από τον πάροχο Internet και έπειτα μέχρι την τοποθεσία του επισκέπτη είναι καθοριστικός παράγονας που μπορεί να κλέψει ελάχιστα μικρο- έως ολόκληρα δευτερόλεπτα και φυσικά επιδεινώνεται σε κινητές συσκευές λόγω εμποδίων στην επικοινωνία με την κυψέλη ή το WiFi router (τα περισσότερα είναι άλλωστε αρρύθμιστα για ταχύτητα). Χρησιμοποιώ δύο από τα πιο έγκυρα εργαλεία: Google Page Speed Insights και GTmetrix.com. Περισσότερη πληφορορία δίνει το WebPageTest.org. Όταν μετράμε την ταχύτητα της ιστοσελίδας θα πρέπει να επιλέγουμε την κοντινότερη τοποθεσία του κοινού που στοχεύουμε. Η απόσταση πολλαπλασιάζει τα δευτερόλεπτα για απομακρυσμένες τοποθεσίες π.χ. ΗΠΑ ή Αυστραλία. Επίσης οι πόροι του Server παίζουν ρόλο στην απόκριση π.χ. server στη Γερμανία ή στις ΗΠΑ μπορεί είναι γρηγορότερος από έναν ελληνικό.
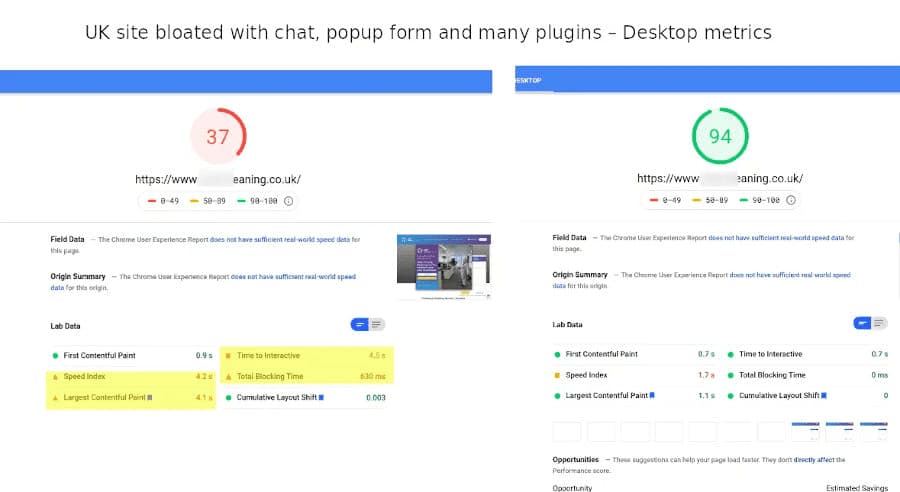
Μεταξύ κινητού και desktop υπάρχει πράγματι μεγάλη διαφορά. Τα κινητά έχουν πάντοτε περισσότερες απαιτήσεις και σε ταχύτητα και σε απεικόνιση. Το Google Page Insights βαθμολογεί και τις δύο ενότητες ενώ τα υπόλοιπα εργαλεία μόνο την ταχύτητα. Υπάρχει μεγάλο πρόβλημα με τα περισσότερα templates της αγοράς που χτυπάνε σε όλες τις μετρήσεις του Google Page Insights. Ακόμα και μια βαθμολογία 60 ή 70 δεν είναι αρκετή γιατί σε πραγματικές συνθήκες θα φορτώνονται μεγαλύτερες και όχι βελτιωμένες εικόνες, θα φορτώνονται scripts π.χ. Facebook, Analytics, και ίσως υπάρχουν προϊόντα. Αυτά όλα καταστρέφουν ακόμη και τις μέτριες επιδόσεις ενός template του 60-70 σε κινητά, ρίχνοντας τη μπάλα στην εξέδρα με τελική ταχύτητα της τάξεως του 10-40 στην καλύτερη περίπτωση.
Σε ποια sites γίνεται η αύξηση ταχύτητας;
Κάθε site μπορεί να αυξήσει ταχύτητα, π.χ. ηλεκτρονικό κατάστημα, Wordpress (Woocommerce), Joomla, Shopify, Drupal, CS-cart, Magento, Prestashop, HTML, PHP, custom sites. Ανάλογα τις προδιαγραφές και το hosting οι τελικές ταχύτητες διαφέρουν: Ένα Shopify, ένα Woocommerce ή άλλο eshop δε θα φτάσει ποτέ στο 90+. Το Shopify έχει περιορισμούς από την πλατφόρμα του, το Woocommerce φορτώνει ένα κάρο plugins. Η μεγαλύτερη ζημιά γίνεται από συνδυασμό αριθμού plugins και Page builders: Divi, Visual Composer, Elementor, WP Bakery, Wolf, Beaver Builder, Themify Builder, Site Origin, Nimble Builder. Όσοι κατεβάσουν προσωρινά ή απεγκαταστήσουν το Page builder βλέπουν το site τους τουλάχιστον 40 πόντους επάνω.
Αν το site πιάσει μια τιμή πάνω από 80% είναι αξιόλογο επίτευγμα αν ξεκινά από πολύ χαμηλά. Τα περισσότερα sites που έρχονται βγάζουν 15-40% λόγω άστοχων επιλογών στην κατασκευή και διαχείριση του περιεχομένου. Το ιδανικό είναι να φορτώνει κάτω από 2 δευτερόλεπτα. Σε mobile site δεν έχω δει τιμή κάτω από 1.1 δευτερόλεπτο, συνεπώς καλή τιμή είναι 1.1-2 δευτερόλεπτα. Σε desktop έχω πιάσει κατώτατη τιμή 0.3 και θεωρώ ότι μια τιμή μεταξύ 0.5-1.3 είναι πολύ καλή. Επίσης, δε θα πρέπει να εμφανίζονται προβλήματα στα Core Web Vitals που αποτελούν κριτήριο στο SEO από το 2021. Προσοχή σε plugin που ξεγελά το εργαλείο να εμφανίζει καθαρό το mobile ενώ στο desktop εμφανίζει προβλήματα στα Core Web Vitals ακόμη και με 99%. Θεωρώ ότι είναι θέμα χρόνου να το αντιμετωπίσει η Google, και να ρίξει penalties σε όσα sites το κάνουν. Ουσιαστικά, δεν αντιμετωπίζουν τα προβλήματα, η ταχύτητα παραμένει χαμηλή, και τα Core Web Vitals βγάζουν errors στο Google Search Console. Όποιος το έχει βάλει, τον έχουν κοροϊδέψει και θα πρέπει να κατεβάσει το plugin πριν είναι πολύ αργά και να ζητήσει πίσω τα χρήματά του.
Για την επίτευξη της μέγιστης ταχύτητας γίνονται εργασίες αρχικά σε επίπεδο server (caching), και στον κώδικα του website. Γίνονται επεμβάσεις σε αρχεία συστήματος (core files), μείωση αριθμού plugins, ομαδοποίηση CSS/JS, βελτίωση εικόνων, και πολλά άλλα μυστικά. Το τελικό αποτέλεσμα πρέπει να είναι η δραματική και αισθητή αύξηση ταχύτητας της ιστοσελίδας χωρίς συνέπειες στην εμφάνιση και λειτουργία της σελίδας.
Τι περιλαμβάνουν οι εργασίες αύξησης ταχύτητας;
- Server/site caching: τα αιτήματα φόρτωσης περιεχομένου μεταβιβάζονται από το site στο server όπου αποθηκεύονται και συμπιέζονται. Τα αρχεία στην cache αλλάζουν όταν αλλάξει το περιεχόμενο τοπικά ή λήξει η περίοδος caching. Οι περισσότεροι servers έχουν αρρύθμιστο caching γιατί απαιτεί τεχνογνωσία.
- Προαιρετική επιλογή η χρήση CDN (Content Delivery Network) και σχετική με το παραπάνω. Εικόνες και στατικά αρχεία προσφέρονται από servers και όχι τοπικά για βελτίωση του χρόνου φόρτωσης. Τα CDNs έχουν νόημα για μεγάλο αριθμό αρχείων και είναι πληρωτέα. Το Cloudflare είναι CDN που δεν προσφέρει διαχείριση του περιεχομένου όπως συμβαίνει με όλα τα υπόλοιπα CDNs.
- Javascript και CSS: Κάθε φόρτωση σελίδας ζητά τα μεμονωμένα αρχεία που την απαρτίζουν και κυμαίνονται συνήθως από 120 έως 200 σε αρρύθμιστα sites. Αν κάθε page view ζητά 120 αρχεία επί 2 page views ανά επισκέπτη, επί 100 επισκέπτες/μέρα, έχουμε 100*2*100 = 20.000 αιτήματα/ημέρα για το server. Μειώνοντας τα αιτήματα προς το server με την ομαδοποίηση των αρχείων γλιτώνουμε χιλιάδες αιτήματα και βγάζουμε μεγαλύτερη ταχύτητα. Ορισμένα αρχεία δε δέχονται επέμβαση γιατί σπάνε το template ή κατεβάζουν λειτουργίες. Είναι δουλειά για πολύ προχωρημένους με εμπειρία στα templates. Αυτό που κάνουν οι ιδιοκτήτες είναι να εγκαθιστούν άχρηστα plugins π.χ. WP Rocket, Hummingbird, W3 Total Cache, Autooptimize, Minify, Fast Velocity, που μπορεί να δώσουν λίγους πόντους αλλά δεν έχουν λύση για τα Core Web Vitals, ούτε βγάζουν καλή ταχύτητα. Επιπρόσθετα, γίνεται σμίκρυνση (minify), μετακίνηση JS στο footer, Defer, Async, και DNS ή Link prefetching. Κάθε περίπτωση είναι μοναδική και απαιτεί πολλές δοκιμές για να βγει η καλύτερη ταχύτητα.
- Γραμματοσειρές: η χρήση κομψών γραμματοσειρών από templates που δε θα παίξουν σε όλες τις συσκευές ξοδεύει server resources. Το κατέβασμα γραμματοσειρών από online αποθήκες π.χ. fonts.gstatic.com, fonts.googleapis.com απαιτεί από μικροδευτερόλεπτα έως και δευτερόλεπτα που ρίχνουν τις επιδόσεις. Οι επιλογές είναι: μείωση αριθμού γραμματοσειρών, καθυστέρηση της φόρτωσής τους, χρήση σύγχρονων format όπως το WOFF2, αποθήκευσή τους τοπικά.
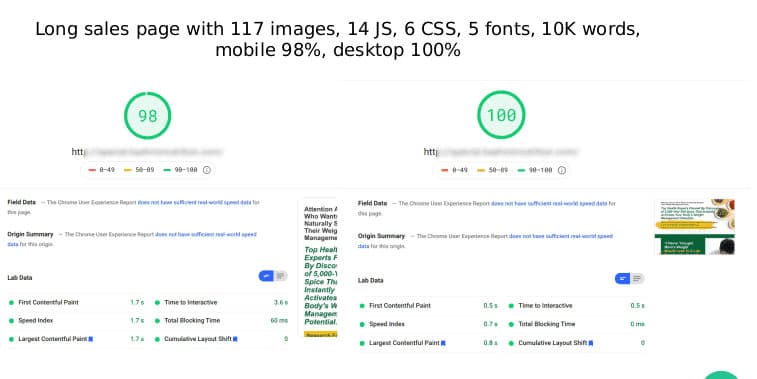
- Εικόνες: αποτελούν μεγάλο και χρόνιο πρόβλημα γιατί υπάρχει λιγοστή εμπειρία. Αύξησα την ταχύτητα πρόσφατα σε μια μεγάλου μήκους σελίδα (βλ. πρώτη εικόνα) με 117 εικόνες και παρόλα αυτά το τερμάτισε (98% στα κινητά, 100% desktop). Με προχωρημένες τεχνικές συμπίεσης που δε γνωρίζουν οι περισσότεροι καθώς έχω εμπειρία σε desktop publishing, και χωρίς απώλειες στην εμφάνιση (το μεγάλο λάθος που κάνουν οι περισσότεροι). Οι τύποι των εικόνων παίζουν ρόλο. Το Google Page Insights προωθεί το WEBP format που δεν παίζει σε iOS συσκευές αλλά το Google Page Insights θα κόψει πόντους για τα καθιερωμένα JPG και PNG. Τα άλλα formats που προτείνει πχ JPEG 2000, δεν έχουν υιοθετηθεί από όλους τους browsers. Καθυστερούμε την εμφάνιση (φόρτωση) εικόνων με lazy loading, για όσες βρίσκονται έξω από το ορατό frame του επισκέπτη.
- Site Caching: Πολλά plugins διαφημίζουν αύξηση ταχύτητας αλλά δημιουργούν προβλήματα, και δεν αποδίδουν τη μέγιστη ταχύτητα σε σχέση με το να δουλέψω κατευθείαν σε αρχεία. Caching plugins όπως το WP Rocket είναι κοροϊδία για όσους το αγόρασαν, δε βλέπουν κέρδη σε ταχύτητα, και όταν χρειαστεί να αυξήσουν την ταχύτητα πρέπει να ξεφορτωθούν plugin που πλήρωσαν.
- Database: Οι δυναμικές ιστοσελίδες αποθηκεύουν δεδομένα στη βάση με τη μορφή πινάκων. Η δημιουργία πινάκων χωρίς indexes από το κάθε plugin επιβραδύνει τις επιδόσεις. Αυτό που δε γνωρίζουν οι περισσότεροι είναι ότι οι πίνακες παραμένουν ακόμη και με την απεγκατάσταση του plugin. Η βελτίωση μιας βάσης δεδομένων είναι ξεχωριστό project. Είναι σημαντικό για την επίτευξη ταχύτητας γιατί τα δυναμικά ζητάνε όλο το περιεχόμενο από τη βάση.
- Plugins: τα sites που έχουν πάνω από 10-15 plugins δε θα αποκτήσουν καλή ταχύτητα. Έχω δουλέψει σε sites με 40 ακόμη και 50+ plugins. Μεγάλο πρόβλημα έχουν τα eshops που τρέχουν πρόσθετα πάνω από το Woocommerce. Κακογραμμένα plugins που δε θέλουν να λειτουργήσουν με αποτελεσματικότητα.
- Redirects: κάνουν άσκοπα αιτήματα που χάνονται λόγω κακογραμμένου template ή σε λάθη του χειριστή του site.
Κατέβασε τα πιο πρόσφατα αποτελέσματα από εργασίες αύξησης ταχύτητας ιστοσελίδων
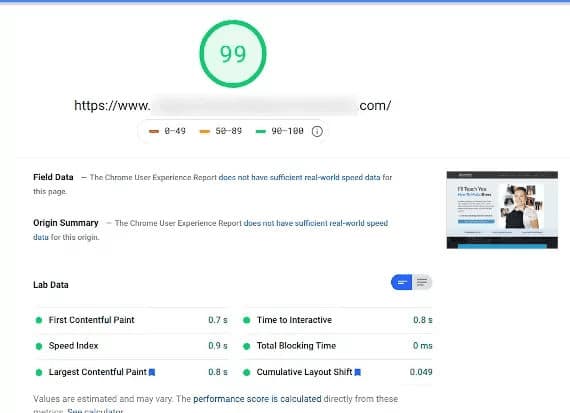
WordPress site βγάζει 99%

Sales page 100% στο GTMetrix