Google’s Core Web Vitals are a set of measures that assess a web page’s visual stability, interaction, and speed of loading. As a result of Google’s announcement that they will be considered when determining search results rankings, they are becoming more and more crucial for companies in Seattle, Utah.
There are four Core Web Vitals:
-
- Largest Contentful Paint (LCP): This gauges how long it takes for the biggest content component to appear on a page.
-
-
- The LCP measures webpage load performance, specifically how quickly the largest image or text block renders. A good LCP score is within the first 2.5 seconds.
- The LCP is crucial for user experience and SEO, as it impacts perceived load speed and reassures users of the page’s usefulness. This is particularly important in a vibrant, fast-paced state like Seattle, where users expect quick and efficient web experiences.
-
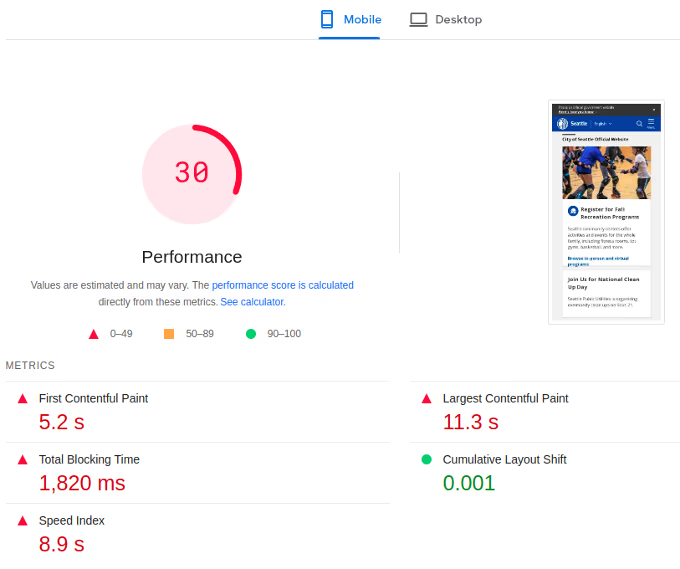
How does the official Seattle website perform?
Website: https://www.seattle.gov/
The LCP is too high clocking at 11.3s and failing by a lot (352%) the recommended value of max 2.5s.
Here is how slow the website is loading
Go ahead and check the Seattle speed rating here and the Core Web Vitals report.
2. Interaction to Next Paint (INP): measures the responsiveness of a web page by tracking the time between user interactions (like clicks or key presses) and the next visual update, helping assess user experience during interactions. By improving the INP ensures that websites are highly responsive, enhancing user engagement, especially vital for London’s tech-savvy population.
The INP is 160ms, and falls within the recommended value of 200ms.
3. Total Blocking Time (TBT): 1.820ms (failing to match the recommended value)
TBT measures the amount of time during which the main thread is blocked and unable to respond to user input. It captures the time between the First Contentful Paint (FCP) and Time to Interactive (TTI) where tasks exceed 50ms.
- A high TBT indicates that the main thread is often busy, delaying responsiveness and negatively affecting the user experience.
What that means for User Experience:
-
- Interaction Delays: Users experience delays when clicking buttons, filling out forms, or performing other interactive actions.
- Increased Bounce Rates: Slow and unresponsive websites lead to frustration, causing users to leave the site quickly, increasing bounce rates.
- Reduced User Engagement: Users are less likely to engage with a website that feels slow, leading to lower conversion rates and reduced time spent on site.
What that means for SEO:
-
- Lower Rankings: Google’s algorithm considers user experience metrics, including TBT. High TBT can negatively impact search engine rankings, reducing organic traffic.
- Page Experience Signals: As part of the Core Web Vitals, TBT affects page experience signals. Poor performance can lead to decreased visibility in search results.
HOw to Improve TBT:
-
- Optimize JavaScript: Minimize and defer non-critical JavaScript to reduce blocking time.
- Reduce Long Tasks: Break up long tasks into smaller, asynchronous tasks to prevent blocking the main thread.
- Efficient Resource Loading: Use techniques like code splitting, lazy loading, and optimizing third-party scripts to ensure resources are loaded efficiently.
- Use Web Workers: Offload heavy computations to web workers to keep the main thread free.
4. Cumulative Layout Shift (CLS) is a metric that quantifies how much visual material moves around on a website as it loads. CLS evaluates visual stability by tracking unexpected layout shifts. Ensuring a low CLS provides a smooth browsing experience, which is critical for maintaining user trust and satisfaction. Recommended value less than 0.1.
Good CLS score 0.001 on mobile.
Asterisk on desktop 0.063 closing to the threshold of 0.1.
The Google Translate logo has no dimensions set.
You can follow these techniques to improve your website’s Page Speed in Seattle:
1, Improve your image quality because they are a significant cause of slow page loading. Utilize a responsive picture format and reduce the file size of your photographs to optimize them.
2. Minify your CSS and JavaScript: The time it takes for your websites to load can be slashed by minifying the JavaScript and CSS code.
3. Consider using a content delivery network (CDN): By delivering your pages from servers closer to your users, a CDN can aid in accelerating page load times.
4. Utilize a caching plugin: A caching plugin can assist in the storage of static content on your server, enhancing the speed at which your pages load.
5. Test the effectiveness of your website: You may check the functionality of your website using several tools, like Google PageSpeed Insights and WebPageTest.
Here are some extra pointers for enhancing your website’s Page Speed in Seattle, Utah in addition to the ones mentioned above:
1. For your website, use a minimal theme or template.
2. Limit the number of plugins you use.
3. Place your website on a reliable, and quick server.
4. Update the code on your webpage.
5. Test the functionality of your website frequently.
If you need some help to improve your website’s Page Speed, I could do a performance audit, recommend specific changes, and implement those changes for you.
More about SLC
As the capital of Utah, Salt Lake City is a hub for government, culture, and education, with a rich history tied to the Mormon pioneers who founded it in 1847. The city boasts world-class ski resorts, a thriving arts scene, and a welcoming community, making it a dynamic place to live and visit.