Contents
There are four Core Web Vitals:
-
- Largest Contentful Paint (LCP): This gauges how long it takes for the biggest content component to appear on a page.
-
-
- The LCP measures webpage load performance, specifically how quickly the largest image or text block renders. A good LCP score is within the first 2.5 seconds.
- The LCP is crucial for user experience and SEO, as it impacts perceived load speed and reassures users of the page’s usefulness. This is particularly important in a vibrant, fast-paced state like San Francisco, where users expect quick and efficient web experiences.
-
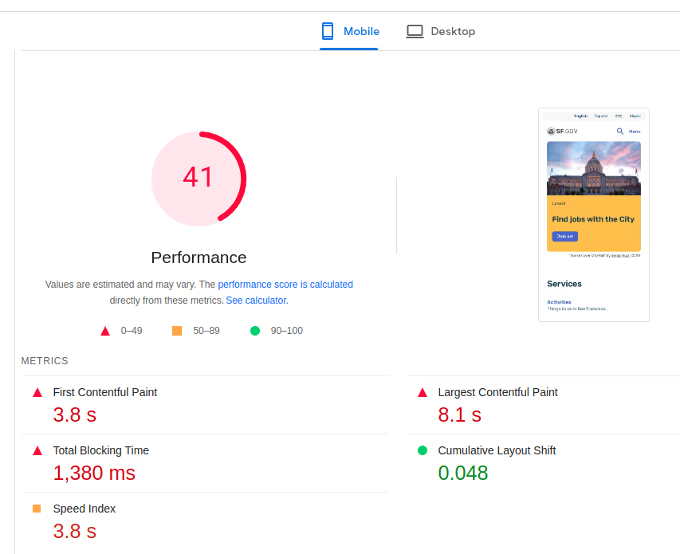
How does the official San Francisco website perform?
Website: https://www.sf.gov/
The LCP is very bad clocking at 8.1s and failing by a lot (224%) the recommended value of max 2.5s.
Here is how slow the website is loading
Go ahead and check the city of San Francisco speed rating here
2. Interaction to Next Paint (INP): measures the responsiveness of a web page by tracking the time between user interactions (like clicks or key presses) and the next visual update, helping assess user experience during interactions. By improving the INP ensures that websites are highly responsive, enhancing user engagement, especially vital for London’s tech-savvy population.
The INP is 123ms, and falls within the recommended value of 200ms.
3. Total Blocking Time (TBT): 1.380ms (failing to match the recommended value)
TBT measures the amount of time during which the main thread is blocked and unable to respond to user input. It captures the time between the First Contentful Paint (FCP) and Time to Interactive (TTI) where tasks exceed 50ms.
- A high TBT indicates that the main thread is often busy, delaying responsiveness and negatively affecting the user experience.
What that means for User Experience:
-
- Interaction Delays: Users experience delays when clicking buttons, filling out forms, or performing other interactive actions.
- Increased Bounce Rates: Slow and unresponsive websites lead to frustration, causing users to leave the site quickly, increasing bounce rates.
- Reduced User Engagement: Users are less likely to engage with a website that feels slow, leading to lower conversion rates and reduced time spent on site.
What that means for SEO:
-
- Lower Rankings: Google’s algorithm considers user experience metrics, including TBT. High TBT can negatively impact search engine rankings, reducing organic traffic.
- Page Experience Signals: As part of the Core Web Vitals, TBT affects page experience signals. Poor performance can lead to decreased visibility in search results.
HOw to Improve TBT:
-
- Optimize JavaScript: Minimize and defer non-critical JavaScript to reduce blocking time.
- Reduce Long Tasks: Break up long tasks into smaller, asynchronous tasks to prevent blocking the main thread.
- Efficient Resource Loading: Use techniques like code splitting, lazy loading, and optimizing third-party scripts to ensure resources are loaded efficiently.
- Use Web Workers: Offload heavy computations to web workers to keep the main thread free.
4. Cumulative Layout Shift (CLS) is a metric that quantifies how much visual material moves around on a website as it loads. CLS evaluates visual stability by tracking unexpected layout shifts. Ensuring a low CLS provides a smooth browsing experience, which is critical for maintaining user trust and satisfaction. Recommended value less than 0.1.
Good CLS score 0.048.
You can follow these techniques to improve your website’s Page Speed and SEO in San Francisco California:
1, Improve your image quality because they are a major cause of slow page loading. Utilize a responsive picture format and reduce the file size of your photographs to optimize them.
2. Minify your CSS and JavaScript: The time it takes for your websites to load can be slashed by minifying the JavaScript and CSS code.
3. Consider using a content delivery network (CDN): By delivering your pages from servers closer to your users, a CDN can aid in accelerating page load times.
4. Utilize a caching plugin: A caching plugin can assist in the storage of static content on your server, enhancing the speed at which your pages load.
5. Test the effectiveness of your website: You may check the functionality of your website using several tools, like Google PageSpeed Insights and WebPageTest.
Here are some extra pointers for enhancing your website’s Page Speed in San Francisco, California in addition to the ones mentioned above:
1. For your website, use a minimal theme or template.
2. Limit the number of plugins you use.
3. Place your website on a reliable, and quick server.
4. Update the code on your webpage.
5. Test the functionality of your website frequently.
If you need some help to improve your website’s Page Speed, I could do a performance audit, recommend specific changes, and implement those changes for you.
Enhancing your website’s Page Speed is a crucial first step in raising its overall performance and search engine position.
Tech Boom
San Francisco remains a center for entrepreneurs and technological businesses, with a lot of innovation taking place in fields like biotech, clean energy, and artificial intelligence.
Sustainability
Sustainability and environmentally friendly behaviors are highly valued, from electric cars to waste reduction programs and renewable energy projects.
Housing
The city continues to struggle with exorbitant housing expenses, which has prompted conversations and actions to alleviate homelessness and provide affordable homes.
Remote Work
The rising popularity of remote work, particularly in the technology sector, is altering the makeup of the city as more employees decide to reside outside of San Francisco.
Society
Social justice concerns, such as advocacy for environmental justice, LGBTQ+ rights, and racial equality, are given a lot of attention.
Voice Search Optimization
Optimizing for voice search inquiries is becoming more and more crucial with the rise of voice assistants like Siri, Alexa, and Google Assistant. Voice search's ease of use is what's driving this trend, particularly in a city with as much activity as San Francisco.
Featured Snippets:
The highlighted snippets on Google, which offer brief responses to user inquiries at the top of search results, are becoming more and more popular. Getting material optimized for featured snippets can increase visibility and traffic.
Video SEO
The popularity of video content is still rising, and search engine optimization for videos can increase its visibility in search results. In San Francisco, where there are many video production companies and a tech-savvy populace, this tendency is especially pertinent.
AI and Machine Learning
Using AI and machine learning technology to analyze large volumes of data and spot patterns and trends can improve SEO strategy. Because San Francisco is a tech center, companies here are more likely to use cutting-edge SEO tools.
Expertise, Authoritativeness, Trustworthiness
When ranking websites, Google is giving E-A-T elements more weight. To raise their search engine results, San Francisco businesses should concentrate on becoming recognized as reliable resource in their particular fields.