Optimizing the speed and performance of your website is critical for providing a great user experience and enhancing search engine results. Google PageSpeed Insights is a tool that can help you examine your website’s performance and make optimization recommendations. Here’s a step-by-step tutorial for optimizing your website with PageSpeed Insights:
To use PageSpeed Insights, go to (https://developers.google.com/speed/pagespeed/insights/) and input the URL of the web page you want to examine.

How to improve pagespeed insights:
Analyze Your Website: Enter the URL and then click the “Analyze” button. PageSpeed Insights will assess the performance of your website on mobile and desktop devices.
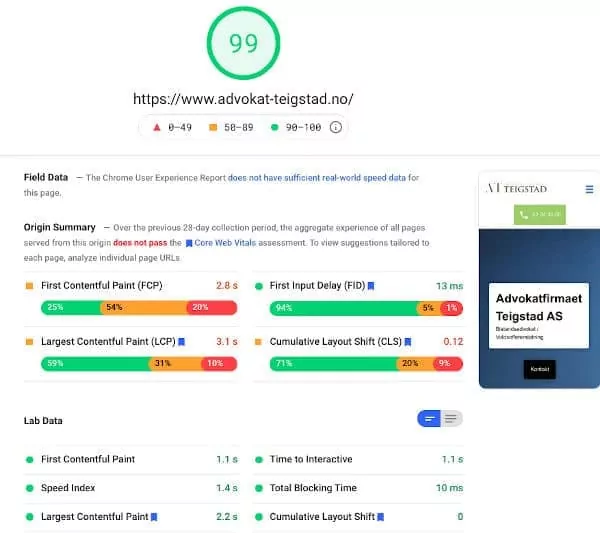
Examine Performance Scores: For both mobile and desktop versions, PageSpeed Insights displays performance scores ranging from 0 to 100. These scores provide an overall assessment of how well your website is working.
PageSpeed Insights will offer a list of optimization suggestions grouped into “Opportunities,” “Diagnostics,” and “Passed Audits.”
Opportunities: These are tips that can dramatically improve the performance of your page. They could involve reducing render-blocking resources, optimizing pictures, utilizing browser cache, and other techniques.
Diagnostics: These are issues that may be hurting the performance of your page but may not have the same impact as opportunities.
Passed Audits: These are optimizations that you have already successfully executed.
Prioritize Optimization Opportunities: Concentrate on opportunities that have the most potential to improve the performance of your website. Prioritize activities like image optimization, server response time reduction, and JavaScript and CSS minimization.
Implement Optimization strategies: Depending on the recommendations, you may need to use different optimization strategies. Here are some examples of common strategies:
Image Optimization: Compress photos to reduce file size without sacrificing quality. Use contemporary picture formats, such as WebP.
Remove superfluous code, minimize whitespace, and consolidate numerous CSS or JavaScript files to decrease CSS and JavaScript.
Use Browser Caching: Configure suitable cache headers to enable browsers to save static resources and decrease server queries.
Render-Blocking Resources Should Be Reduced: Move JavaScript and CSS that obstruct page rendering to the footer or load them asynchronously.
Consider using a Content Delivery Network (CDN): To reduce latency, distribute your website’s assets across different servers.
Test and Reassess: After applying the recommended adjustments, rerun the PageSpeed Insights study to determine if the modifications have improved the performance of your website. Continue to iterate and test until you reach good results.
Regularly monitor: Website optimization is an ongoing activity. Monitor your website’s performance regularly with PageSpeed Insights and other tools to catch any new issues that may occur.
While PageSpeed Insights is a useful tool, it is critical to balance optimization with the functionality and appearance of your website. Achieving a perfect score isn’t always necessary, as long as your site is speedy and user-friendly. Still, you can achieve a perfect score of 90+. Trust me I’m a Google page speed optimizer, just contact me below.
