Google’s Core Web Vitals are a set of measures that assess a web page’s visual stability, interaction, and speed of loading. As a result of Google’s announcement that they will be considered when determining search results rankings, they are becoming more and more crucial for companies in Ontario.
There are four Core Web Vitals:
-
- Largest Contentful Paint (LCP): This gauges how long it takes for the biggest content component to appear on a page.
-
-
- The LCP measures webpage load performance, specifically how quickly the largest image or text block renders. A good LCP score is within the first 2.5 seconds.
- The LCP is crucial for user experience and SEO, as it impacts perceived load speed and reassures users of the page’s usefulness. This is particularly important in a vibrant, fast-paced state like Ontario, where users expect quick and efficient web experiences.
-
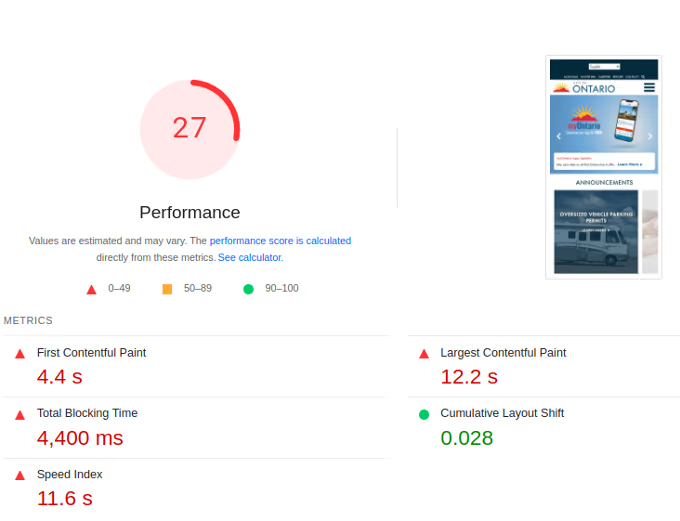
How does the official city of Ontario website perform?
Website: https://www.ontarioca.gov/
The LCP is too high clocking at 12.2s and failing to meet the recommended value of max 2.5s.
The LCP issue is generated by the banner image.
Also, the image “https://www.ontarioca.gov/sites/default/files/Ontario-Files/Management-Services/Moment%20of%20Silence%20Mobile.png” takes too much time to load (1718ms).
Go ahead and check the Ontario speed rating here
Here is how slow the website is loading
2. Interaction to Next Paint (INP): measures the responsiveness of a web page by tracking the time between user interactions (like clicks or key presses) and the next visual update, helping assess user experience during interactions. By improving the INP ensures that websites are highly responsive, enhancing user engagement, especially vital for London’s tech-savvy population.
The INP is 107ms, and meets the recommended value of 200ms.
3. Total Blocking Time (TBT): 4,400ms (failing to meet the recommended value)
TBT measures the amount of time during which the main thread is blocked and unable to respond to user input. It captures the time between the First Contentful Paint (FCP) and Time to Interactive (TTI) where tasks exceed 50ms.
- A high TBT indicates that the main thread is often busy, delaying responsiveness and negatively affecting the user experience.
What that means for User Experience:
-
- Interaction Delays: Users experience delays when clicking buttons, filling out forms, or performing other interactive actions.
- Increased Bounce Rates: Slow and unresponsive websites lead to frustration, causing users to leave the site quickly, increasing bounce rates.
- Reduced User Engagement: Users are less likely to engage with a website that feels slow, leading to lower conversion rates and reduced time spent on site.
What that means for SEO:
-
- Lower Rankings: Google’s algorithm considers user experience metrics, including TBT. High TBT can negatively impact search engine rankings, reducing organic traffic.
- Page Experience Signals: As part of the Core Web Vitals, TBT affects page experience signals. Poor performance can lead to decreased visibility in search results.
HOw to Improve TBT:
-
-
- Optimize JavaScript: Minimize and defer non-critical JavaScript to reduce blocking time.
- Reduce Long Tasks: Break up long tasks into smaller, asynchronous tasks to prevent blocking the main thread.
- Efficient Resource Loading: Use techniques like code splitting, lazy loading, and optimizing third-party scripts to ensure resources are loaded efficiently.
- Use Web Workers: Offload heavy computations to web workers to keep the main thread free.
-
4. Cumulative Layout Shift (CLS) is a metric that quantifies how much visual material moves around on a website as it loads. CLS evaluates visual stability by tracking unexpected layout shifts. Ensuring a low CLS provides a smooth browsing experience, which is critical for maintaining user trust and satisfaction. Recommended value less than 0.1.
The CLS score at 0.028 is a pass but failing on desktop version (0.346).
You can follow these techniques to improve your website’s Page Speed in Ontario,:
1, Improve your image quality because they are a significant cause of slow page loading. Utilize a responsive picture format and reduce the file size of your photographs to optimize them.
2. Minify your CSS and JavaScript: The time it takes for your websites to load can be slashed by minifying the JavaScript and CSS code.
3. Consider using a content delivery network (CDN): By delivering your pages from servers closer to your users, a CDN can aid in accelerating page load times.
4. Utilize a caching plugin: A caching plugin can assist in the storage of static content on your server, enhancing the speed at which your pages load.
5. Test the effectiveness of your website: You may check the functionality of your website using several tools, like Google PageSpeed Insights and WebPageTest.
Here are some extra pointers for enhancing your website’s Core Web Vitals in Ontario in addition to the ones mentioned above:
1. For your website, use a minimal theme or template.
2. Limit the number of plugins you use.
3. Place your website on a reliable, and quick server.
4. Update the code on your webpage.
5. Test the functionality of your website frequently.
If you need some help to improve your website’s Core Web Vitals, I could do a performance audit, recommend specific changes, and implement those changes for you.
More about Toronto
Toronto's arts-whether theater, music, or galleries-are world-class and deeply rooted. Also significant in Toronto is its beautiful waterfronts along Lake Ontario and its extensive park system, which includes High Park and Toronto Islands. Toronto is a city of contrasts and energy, with neighborhoods running the gamut from Kensington Market to Yorkville.