Contents
Elementor revamped the way WordPress websites were built, my take is it did more harm than good and you will find why by reading below. Elementor turned non-developers into wannabe web designers with its friendly drag-and-drop environment for building, hopefully but not in reality, great websites.
In fact it produced so many garbage code that it took us months to clean it up on client websites. It generated so high costs for website owners to convert their Elementor pages to clean code and de-clutter their databases. Elementor can be powerful but sometimes it comes with technical issues that cripple the performance and usability of the website. Let’s see what are the most common issues associated with Elementor and what you can do to resolve them.

Slow Website Performance
One of the most common complaints of Elementor users is how their website tends to be really, really slow. Since Elementor allows users to have feature-rich and dynamic designs, it is easy for sites made on Elementor to easily get bogged down in case many widgets or complex page elements have been applied. This issue is related to lack of experience from content editors (amateurs turned to web designers, failing developers turned to engineers and Elementor programmers!!
There was a case with a SAAS company from Germany that spent a lump sum of money to remove Elementor code from their pages only to hire afterwards an in-house “developer” who’s first contribution was to overwrite the speed work and replace the clean code with Elementor garbage again just because he couldn’t write clean code in the WP editor.
Why the slow speed?
Amateur users tend to activate and use too many unneeded widgets and elements that are heavy, like sliders, carousels, or animated sections; They burden their pages with un-optimized images or big-sized videos; They don’t know how to employ caching set or Content Delivery Network (CDN).
How to fix the Elementor slow performance
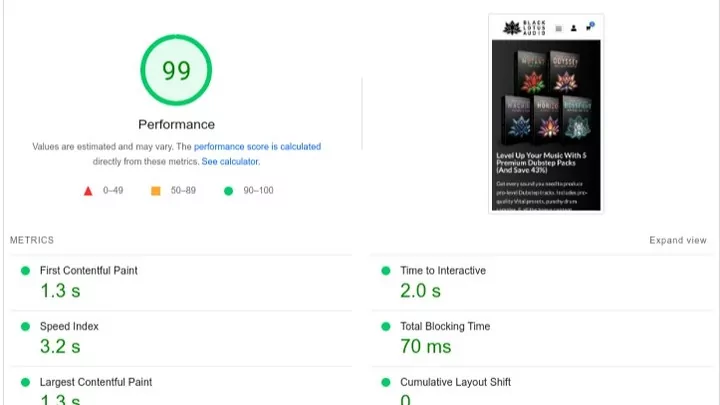
Optimize Media (images, videos) : Use optimized image formats like WebP or others; compress big-sized media files with utilities like TinyPNG or ShortPixel. Video files should not be hosted on the server but externally with services such as YouTube or Vimeo. Watch out for the plugins optimizing images. Not all of those compressing plugins are benign. Images play a grand role. The (Core Web Vital metric) LCP accounts for 25% of the Performance Score, making it one of the most important metrics to optimize. The LCP errors can be solved by reducing the size of images, changing formats etc. I have developed a technique to reduce the file size of images up to 78% (lossless compression), not found elsewhere. Freelancers either shrink the images via WP plugins e.g., Imagify, Smush, or online services that destroy the visuals (make them look blurry and “pixelated”). My technique is 100% manual (two-stage processing).
Minimize the use of Elementor widgets: Never use too heavy widgets or other extra animation/effect things. Simple is normally faster and without conflicts.
Implement Caching and CDN: Install a caching plugin such as WP Rocket (get 20% OFF when clicking this link) to lighten the load on your server. You may use a Content Delivery Network like Cloudflare but I don’t recommend it as it will mess up your speed results and essentially break your speed. I always take down this service that promises security and high speed but doesn’t deliver.
Enable Elementor’s Performance Features: Elementor has settings such as “Optimized DOM Output,” “Improve Asset Loading,” and more, which help to cut the bloat and thus give you better performance.
Conflicts with Themes or Plugins – Compatibility Issues
Other common issues can be conflicts with other plugins or themes that can break layouts, malfunction certain features, or freeze the Elementor editor.
Why are there any conflicts?
Elementor can’t work with some plugins.
Your WordPress theme does not allow critical Elementor resources to run .
Outdated plugins or themes are not compatible with Elementor’s updates and you need to downgrade it.
How to fix Conflicts
Deactivate Plugins One by One: If you experience any issues, deactivate your plugins one at a time to find out which one is causing it. Only use well-maintained plugins that are updated regularly.
Switch Themes: The site should be tried on one of the WordPress default themes, such as Twenty Twenty-Three. If that is fine in Elementor, then it’s your theme.
Keep Everything Updated: Keep updating Elementor along with WordPress and other plugins. Most of the time, compatibility issues arise from using outdated plugins or themes.
Choose Elementor-Friendly Themes: Themes like Astra, OceanWP, Hello Theme are made for working with Elementor and among the best options for seamless integration.
Unresponsive Elementor Editor
Sometimes the user may face an issue in which the Elementor editor doesn’t load, or gets into a grey screen or even crashes. It disrupts your workflow as you will not be able to make any changes to your site.
What’s causing that?
Low server resources, commonly caused by low memory limits.
Incompatible PHP versions.
Conflicting JavaScript and CSS (from other plugins or the theme).
How to fix conflicts
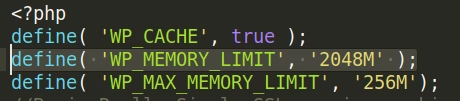
Increase WordPress Memory Limit Ensure your WordPress installation has at least a memory limit of 256MB. To change this, add the following line in your “wp-config.php” file (found in the server or WP installation’s root directory):
define(‘WP_MEMORY_LIMIT’, ‘2048M’);
Upgrade the PHP Version: The minimum required PHP version for Elementor is PHP 7.4. Update this from inside your Hosting Control Panel or through hosting support.
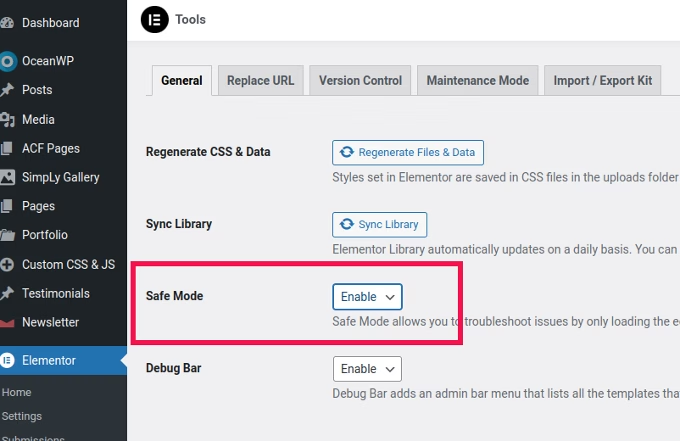
Turn on Safe Mode: Elementor does have something called “Safe Mode” in Elementor / Tools which turns off potential conflicts during editing, and can help diagnose the problem.
Disable Conflicting Plugins: Switch off all the other plugins, and check if the problem remains. If the editor is having no problem in loading, then enable plugins one by one to identify which actually was the causing of it.
White Screen of Death (WSOD)
For any website owner, the White Screen of Death is one thing that nobody would ever want to see. It mostly comes upon updating Elementor, WordPress, or some plugins. The common reason is the memory limit and code error.
What causes the WSOD
Memory exhaustion due to large content or resource limits.
PHP errors in themes or plugins after an update.
How to fix the WSOD
Increase Memory Limit (see instructions above): If you encounter WSOD, increase your WordPress memory limit as a first step. (see instructions above)
Check Error Logs: Error logs in your hosting dashboard or in the root directory (error_log files or debug.log in the /public_html/wp-content/ folder), can offer clues about the source of the issue.
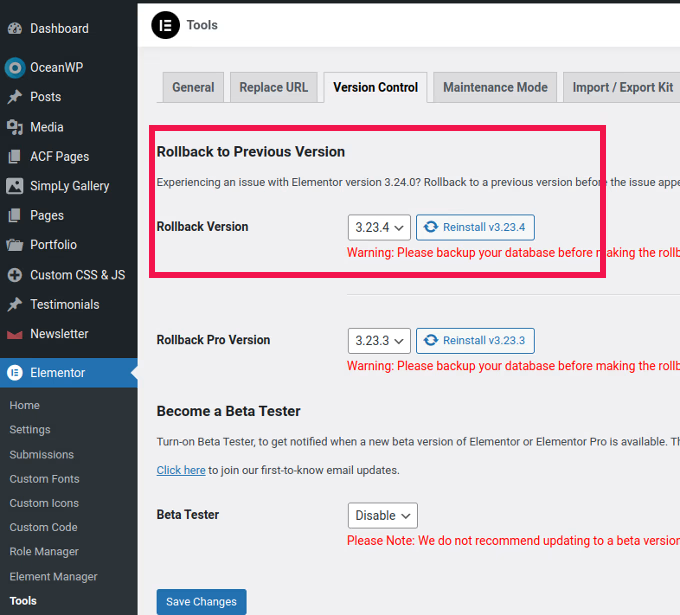
Rollback Updates: Elementor allows you to roll back to previous versions. This can be a quick fix for post-update conflicts:
Go to Elementor > Tools > Version Control. Select the previous version to restore.
Broken Layouts
It’s very common, particularly after a content update, or caching enabled for Elementor layouts to break, and some CSS styles don’t appear as they should, hence bringing a design that is incomplete or out of alignment. It should be mentioned here that Elementor saves individual styles for every page or post in external CSS files saved in the plugin folders.
How to fix a Broken Layout
Regenerate CSS via the Elementor feature: Go to Elementor > Tools and click on the “Regenerate CSS” button. This forces Elementor to recompile and apply the latest styling. Usually this action suffices to restore / regenerate the styles you see in the editor.
Clear Cache: Browser and server-side caches can interfere with your website’s display. Clear them regularly, especially after making design changes. Easier said than done. Here is some practical advice. Check your page from an incognito window or use a proxy (Tor or an online proxy like proxysite.com)
Check File Permissions via your FTP manager or your hosting File Manager: Make sure that your WordPress installation has correct file permissions for CSS files (755 for directories and 644 for files).
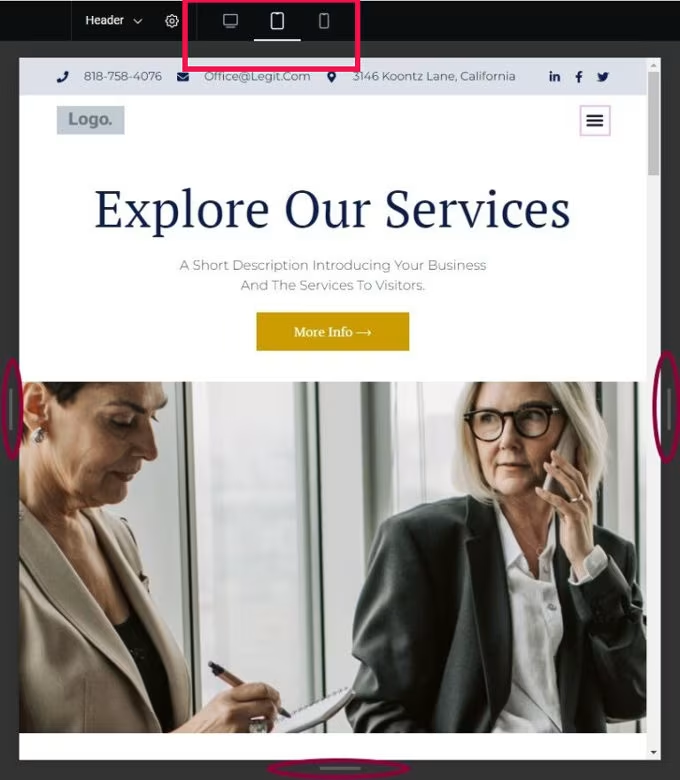
Mobile and Tablet Responsive Issues
Responsive design matters today, and sometimes Elementor layouts just don’t translate across devices that well. Some of the elements overlapped, fonts- way too big and too small-and sections did not even show up on mobile or tablet.
Reason of Responsive Issues
– Wrong responsive settings for margins, padding, or font size.
– Elements are being hidden in mobile views.
How to fix responsive issues
– Responsive Mode: Elementor offers an editing mode for each mobile, tablet, and desktop. The layout and settings are adjusted separately for each device.
– Padding and Margins: To adjust the padding and margins as the screen size changes. They should use % or em units instead of fixed px units.
– Keep Things Visible: Elements go accidentally hidden from the view on mobile or sometimes even a tablet, so always check and set the visibility setting of every section, column, or widget to be visible across all platforms.
WooCommerce Integration Problems
Elementor has integrated WooCommerce, making the creation of custom product pages possible. However, users experience some problems operating Elementor widgets with WooCommerce for either styling or functional reasons in the product pages.
What causes those WooCommerce Integration issues
– Conflicts between WooCommerce templates and Elementor widgets.
– Incompatibility with WooCommerce updates and Elementor.
How to fix those issues
– Use WooCommerce Widgets: Elementor provides widgets applicable to WooCommerce, which are optimized on product pages. Make sure you use those, so conflicts can be avoided.
– Custom CSS: Some styling conflicts require one to add custom CSS to effectively fine-tune the layouts for product pages.
Let a professional fix the issues