Contents
- 1 What is Elementor and How Does It Work
- 2 Get Help
- 3
- 4 Elementor features
- 5 How do I add custom fonts to Elementor?
- 6 Let a pro handle the details
- 7 How do I use the Elementor page builder?
- 8 What are the best Elementor templates?
- 9 How do I install and activate Elementor?
- 10 How do I add custom fonts to Elementor?
- 11 What are the pros and cons of using Elementor?
- 12 Can I use Elementor with any WordPress theme?
- 13 How much does Elementor cost for a single website?
- 14 What are the best Elementor add-ons?
- 15 How do I create a responsive website with Elementor?
What is Elementor and How Does It Work
Elementor offers flexibility and website development without knowing any code. It is a visual website builder for WordPress. It substitutes a live frontend editor with the WordPress default editor, offering a drag-and-drop interface and real-time visual editing capabilities.
With Elementor, users may make their own unique layouts or select from a large selection of pre-designed designs. It provides an array of widgets and elements, including text, photos, buttons, sliders, and more, that may be added to sites. Each element’s design can also be altered by users, who can change the fonts, colors, spacing, and other stylistic parameters.
Get Help

Elementor features
Drag-and-drop editing: By only dragging and dropping objects into the canvas, users may quickly add, rearrange, and alter the elements on their sites.
Live Editing: Users may view the design as they work on it since changes made in the Elementor editor are immediately displayed on the front end.
Mobile responsiveness: Elementor offers choices to tailor the layout for various screens, including tablets, smartphones, and desktops, so the website seems fantastic on all of them.
Template Collection: Building websites is made simple and quick with Elementor’s extensive collection of pre-designed templates for a variety of page types.
WordPress Integration: Users can easily manage the look and feel of their WordPress websites thanks to Elementor’s seamless integration with WordPress.
Elementor makes the process of creating a website easier by providing a simple and easy-to-use interface that enables users to construct visually appealing websites without requiring complex technical knowledge.
To make Elementor faster click the button below.
How do I add custom fonts to Elementor?
- Download the font files you want to use. Ensure that the font files are in the appropriate formats (usually .ttf, .otf, .woff, or .woff2).
- Access your WordPress dashboard and go to the “Elementor” section. Click on “Custom Fonts” to access the custom font settings.
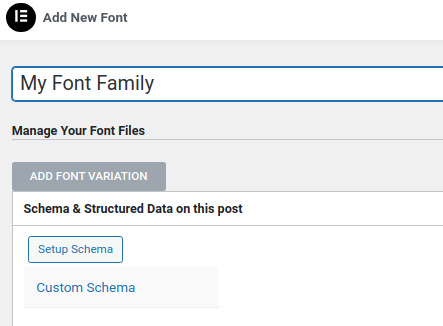
- Choose the font format that matches your font files, and click on the “Add Font” button1.
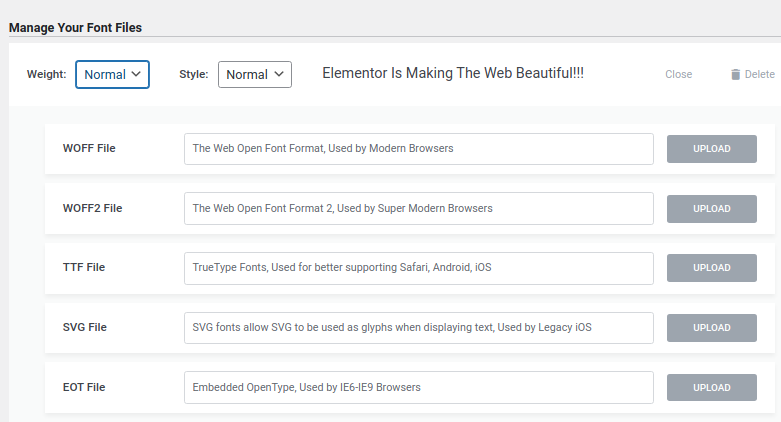
In the “Font Family” field, give a name to your custom font. - Under “Font Weight”, specify the font weight(s) you want to use.
- Click on the “Upload” button to upload the font files you downloaded in step 1.
- After uploading the font files, click on the “Publish” button to save the changes.
Let a pro handle the details
How do I use the Elementor page builder?
Install Elementor: On your WordPress website, you must install and activate the Elementor plugin if you haven’t already. To accomplish this, navigate to your WordPress dashboard’s “Plugins” section, click “Add New,” type in “Elementor,” and then select “Install Now” and “Activate.”
Create a Page: After activating Elementor, you can use it to build a new page or make changes to an already existing one. Just navigate to “Pages” in your WordPress dashboard, select “Add New,” or click “Edit” while hovering over an already-existing page.
Open a Page with Elementor: When you are on the page you wish to modify, an “Edit with Elementor” button will appear at the top of the page. The Elementor editor can be opened by clicking this button.

Making Use of the Editor
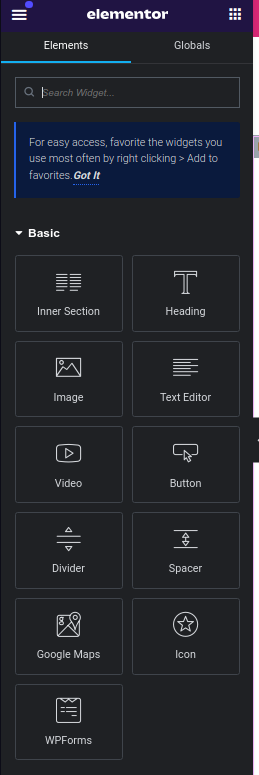
The Elementor panel, which has settings and widgets, is located on the left.

To add text, photos, buttons, and other items to the page canvas, drag and drop widgets from the panel onto the canvas.
To change an element’s style or content, click on it anywhere on the canvas. The editing options will show up on the left side.
Adding sections and columns to the page will allow you to change its layout as well. To add a new section, click the “+” button and drag columns into it as needed.

To preview the page, save the changes, undo or redo them, and more, use the toolbar at the top or from the bottom left.
Personalize options: The page’s layout, style, and advanced options are all located in the left panel. Make these your own by personalizing them.
After making all the necessary edits, you can preview the page to see how it appears to users. Then, click “Publish” to make the changes permanent. To make your changes live, click the “Publish” button if you’re satisfied.
Work with Advanced Features: Elementor has a plethora of advanced capabilities, including theme builders, global widgets, templates, and more. Examine these functions to improve the overall look and feel of your website.
Save and store Templates: If you own Elementor Pro, you can store your designs as templates so you may use them again on different pages of your website or even on other websites.
What are the best Elementor templates?
The best Elementor templates might differ based on personal preferences and demands.
Kava Pro: A multipurpose theme with 77+ pre-designed section templates, allowing users to build various websites easily.
OceanWP: A lightweight and highly customizable theme that is compatible with Elementor, offering users more than 130 pre-designed templates and a variety of design options.
Neve: A fast and responsive theme that is built specifically for Elementor, providing users with more than 80 pre-designed templates and the option to customize them as needed.
Hello Theme: A lightweight and minimalist theme that is designed to work seamlessly with Elementor. It is highly customizable and provides users with a blank canvas to build their website from scratch.
Phlox Pro: A modern and versatile theme that comes with more than 80 pre-designed templates and customization options that include layout, typography, and colors. Phlox also offers integrations with WooCommerce and other WordPress plugins.
How do I install and activate Elementor?
- Log in to your WordPress dashboard.
- Navigate to the “Plugins” section on the left sidebar and click on “Add New”.
- In the search field, type “Elementor” and press Enter.
- Look for the “Elementor Website Builder” plugin in the search results.
- Click on the “Install Now” button next to the Elementor plugin.
- Once the installation is complete, click on the “Activate” button to activate the plugin.
- After activating Elementor, you will be able to access its features and start building your website using the Elementor editor. By default, Elementor adds new options to the WordPress editor, allowing you to choose between editing with Elementor or the default WordPress editor for each page or post.
Elementor requires a minimum WordPress version of 5.0 and is compatible with most modern WordPress themes. It’s always recommended to keep both your WordPress version and Elementor plugin updated for security and compatibility reasons.
If you encounter any issues during the installation or activation process, you can reach out to the Elementor support team or consult their documentation for further assistance.
How do I add custom fonts to Elementor?
- You will need an Elementor Pro license.
- Download the font files you want to use. The font files are in the appropriate formats (usually .ttf, .otf, .woff, or .woff2).
- Go to the “Elementor” Pro left menu. Click on “Custom Fonts” to access the custom font settings.
- Choose the font format that matches your font files, and click on the “Add Font” button.
- In the “Font Family” field, give a name to your custom font.

6. Under “Weight”, specify the font weight(s) you want to use.

7. Click on the “Upload” button to upload the font files you downloaded in step 11.
8. After uploading the font files, click on the “Publish” button to save the changes.
What are the pros and cons of using Elementor?
Pros:
- Ease of use: Elementor provides a user-friendly interface and drag-and-drop functionality, making it accessible for both beginners and experienced users.
- Functionality: Elementor offers a wide range of pre-built templates, widgets, and design elements, allowing for flexibility and customization in creating website layouts.
- Customization: With Elementor, you have extensive control over the design of your website, from fonts and colors to background images and animations.
- Price/value: Elementor offers a free version with a lot of features, and there is also a pro version available with additional advanced features and premium support.
- Integration capabilities: Elementor seamlessly integrates with many popular WordPress plugins and third-party tools, providing added functionality and flexibility.
- Responsive design: Elementor allows you to optimize your website for different devices, ensuring a consistent and responsive experience across desktops, tablets, and mobile devices.
Cons:
- Performance/site speed issues: Using Elementor might slow down your website if not optimized properly, especially if you use a lot of complex elements and animations. Important to note here, I don’t use Elementor in any of my blogs due to the many bugs and heavy scripts. I do debug it on client sites and believe me I have seen dozens of bugs!!! As to animations I never take projects to speed up Elementor sites that have heavy animations. I don’t mean simply a button hover and the likes, but heavy animations on the entire page. So, it’s a no, and those owners better rebuild their pages than have me optimize them with animations intact. Click here to find out how you can make Elementor faster.
- Glitches/headaches with updates: Some users have reported issues with compatibility and glitches after updating Elementor to new versions, which may require troubleshooting and bug fixing. This part is ridiculous and unprofessional coming from the Elementor dev team. It has developed almost to a commonality, Every time we update we ask ourselves, “Now what have I broken?”, not even asking an IF anymore, and “When will I find out about the new issue between my hundreds of pages?”.
Can I use Elementor with any WordPress theme?
As long as the theme is properly designed following WordPress requirements, Elementor can be used with the majority of WordPress themes. However certain themes might not work perfectly with Elementor and might need more coding or adjustment.
The question of whether Elementor can be used with any WordPress theme may vary depending on the theme in question and how it is designed. However, Elementor offers official assistance and documentation to assist users in integrating the page builder with their WordPress themes and resolving any compatibility problems. The approach is “Go ahead and watch our videos, read our documentation”.
How much does Elementor cost for a single website?
- Essential Plan: This plan is suitable for one website and costs $59 per year.
- Advanced Plan: This plan is suitable for three websites and costs $99 per year.
- Expert Plan: This plan is suitable for 25 websites and costs $199 per year.
- Agency Plan: suitable for 1000 websites and costs $399 per year.
Read about the plans here
What are the best Elementor add-ons?
Important Add-ons for Elementor: This add-on offers a lot of extensions and features, like timelines, flip boxes, testimonials, post grids, and more. It contains optional premium features and a free version that is kept up to date. Careful, this add-on (plugin) has been exploited to inject malware into websites.
Happy Addons for Elementor: This add-on provides a wide range of elements and functionalities, including display conditions, live copy functionality, and cross-domain copy-paste. There is a pro edition that offers more features than the free version.
Premium Addons for Elementor: The Premium Addons plugin comes with several widgets, including team members, price tables, progress bars, and more. It provides both free and paid versions and is renowned for its elegant design options.
Dynamic Content for Elementor: With the help of this Elementor add-on, you may dynamically alter content in response to user interactions, time, and other factors. It’s very helpful for building customized and dynamic web pages.
Elementor Extras: With features like dynamic galleries, post timelines, and a potent extensions manager, Elementor Extras expands the capabilities of Elementor. While certain features are exclusive to the premium edition, others are available for free.
JetElements: Designed by Crocoblock, JetElements enhances Elementor with a variety of widgets and features, including complex carousels, price tables, and elements exclusive to WooCommerce. It is included in the JetPlugins package. It’s a heavy add-on and not suitable for speed.
Livemesh Addons for Elementor: This add-on offers a variety of features and widgets, including testimonials, services, and post grids. It’s made to integrate easily with Elementor.
PowerPack for Elementor: PowerPack gives Elementor access to imaginative and distinctive widgets like dual headers, particle backdrops, and hotspots. It comes in a free and paid edition, and it is packed with features.
Checking reviews, updates, and support options is a good idea to make sure it works with the version of Elementor you have and is reliable over the long run.
How do I create a responsive website with Elementor?
- Select a Responsive Theme: To begin, choose a responsive WordPress theme. Your website’s layout will automatically adapt to the screen size of the device being used to view it if you use a responsive theme.
- Activate the Built-in Responsive Editing Mode in Elementor: This feature lets you preview and alter your website on a variety of device sizes. Click the responsive mode icons in the Elementor editor’s lower left corner to activate it. You can check how your design appears on different devices by flipping between the desktop, tablet, and mobile views.
- Use Responsive Columns and Widgets: When using Elementor to design your pages, be sure to use responsive columns and widgets. A responsive design is ensured by Elementor’s columns and widgets, which dynamically change their width and arrangement depending on the size of the screen. Steer clear of fixed-width components as they might not work properly on tiny displays.
- Configure Responsive Typography: Elementor lets you configure several font styles and sizes according to the size of the device. This guarantees that your text will look good and be readable on a range of screen sizes. Each widget’s Style tab contains font settings that you can change.
- Optimize photos: Make use of Elementor’s responsive image capability and optimize your photos for the web. With the use of this function, you can ensure faster loading times and improved visual appeal for all device sizes by setting different picture sizes and aspect ratios.
- Test and Preview: After creating your website’s pages, make sure they appear and work properly across all platforms by previewing them in desktop, tablet, and mobile views. Make that interactive components like menus, forms, and buttons function properly on touchscreens by testing them.
- Check Responsiveness Often: As you make updates and modifications, make sure your website is responsive regularly. It’s critical to test frequently and make necessary tweaks to your website’s design or content because these changes may have an impact on how it appears on various devices.
- Think About Accessibility: To make sure that everyone can use your website, regardless of device or ability, think about accessibility features like font contrast, keyboard navigation, and screen reader compatibility in addition to responsiveness.