Google’s Core Web Vitals are a set of measures that assess a web page’s visual stability, interaction, and speed of loading.
Are You Ready for Stellar Page Speed?

There are three Core Web Vitals:
Largest Contentful Paint (LCP): This gauges how long it takes for the biggest content component to appear on a page.
First Input Delay (FID) is a metric used to gauge how quickly a user may interact with a page once it has loaded.
Cumulative Layout Shift (CLS) is a metric that quantifies how much visual material moves around on a website as it loads.
You can follow these techniques to improve your website’s Core Web Vitals with Elementor:
1, Improve your image quality because they are a significant cause of slow page loading. Utilize a responsive picture format and reduce the file size of your photographs to optimize them.
2. Minify your CSS and JavaScript: The time it takes for your websites to load can be slashed by minifying the JavaScript and CSS code.
3. Consider using a content delivery network (CDN): By delivering your pages from servers closer to your users, a CDN can aid in accelerating page load times.
4. Utilize a caching plugin: A caching plugin can assist in the storage of static content on your server, enhancing the speed at which your pages load.
5. Test the effectiveness of your website: You may check the functionality of your website using several tools, like Google PageSpeed Insights and WebPageTest.

Here are some extra pointers for enhancing your website’s performance, in addition to the ones mentioned above:
1. For your website, use a minimal theme or template.
2. Limit the number of plugins you use.
3. Place your website on a reliable, and quick server.
4. Update the code on your webpage.
5. Test the functionality of your website frequently.
If you need some help to improve your website’s Core Web Vitals, I could do a performance audit, recommend specific changes, and implement those changes for you.
Enhancing your website’s Core Web Vitals and optimizing Elementor is a crucial first step in raising its overall performance and search engine position.
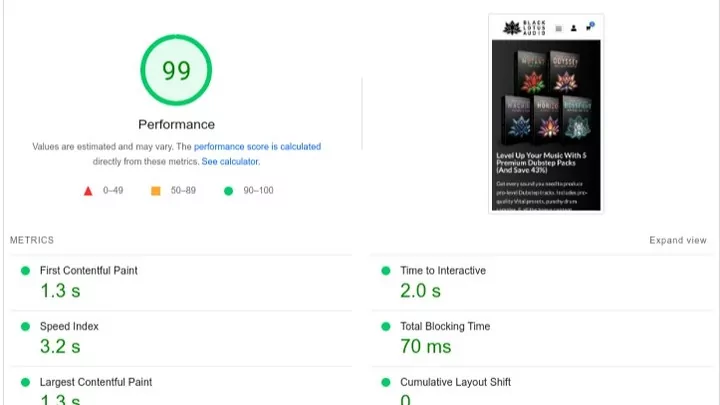
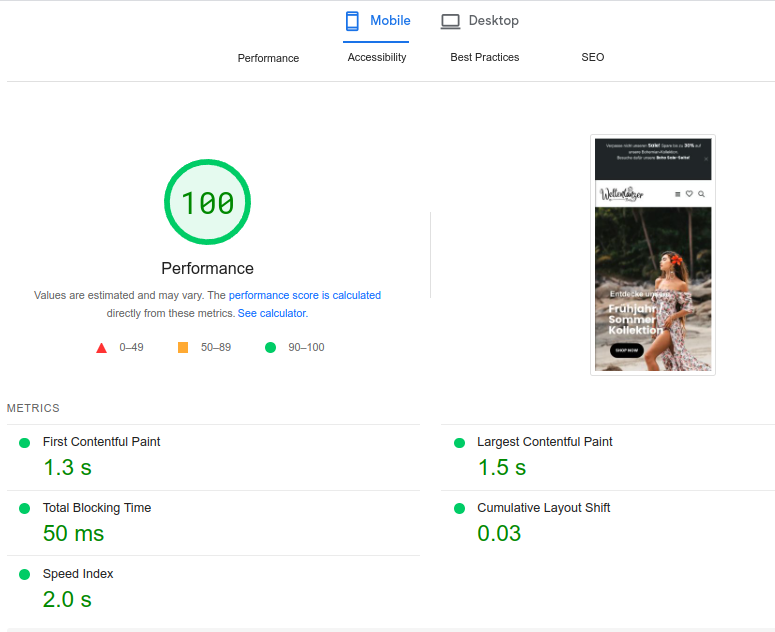
Speed Optimization results
Testimonials
 Scott Malin CEO at Malin Method – USA.
Scott Malin CEO at Malin Method – USA.
Ted is one of those rare contractors that is a real expert in his field and delivers incredible results. Instead of just lazily installing a caching plugin, he took the time to really understand our websites (which were complicated – WP multi-sites with back end member software). This was crucial, because the cookie cutter approach would not have worked. Theodoros worked through the optimization process carefully until we had blazing fast websites with great scores. I am grateful we found him and HIGHLY recommend him to anyone looking to optimize their websites.
 Steven Daniels CEO at Black Lotus Audio – USA.
Steven Daniels CEO at Black Lotus Audio – USA.
Great work, will absolutely use Ted to speed up all my future websites! Very good communicator and delivered stellar results. Even went back a few times to fix little issues that I found such as certain pages or elements needing to be excluded, etc. Ted took my site from ~50 to nearly 100 on all pages as measured by Pagespeed insights. All around I had a great experience and highly recommend Ted to anyone with a WordPress site that they want sped up! The usability of my website increased and so did my revenue. Another huge plus was his communication was very professional and he even fixed a few extra issues that we ran into along with way like a pro. If you want your site sped up, Ted is your guy.
 Kasper Van Ling CEO at Welten Tanzer – Indonesia.
Kasper Van Ling CEO at Welten Tanzer – Indonesia.
Ted is a great catch. He does the job professionally and solves every problem thrown at him. Very much recommended. I will hire him again in the future if I need him.
 Nikko Karki CEO at Indoyachts – USA.
Nikko Karki CEO at Indoyachts – USA.
Ted is one of the absolute best developers we have had the pleasure of working with. We came to Ted with a problem that we had tried solving with other developers, but had hit a wall. It was clear during the interview process that Ted knew his subject matter on a much deeper level than all the other applicants. The tasks were completed well beyond our expectations, with a lot of free technical advice and help that is worth much more than what we had agreed on for this project. The hours were billed in the fairest way and it really made this an easy and positive experience. Suffice to say, we will be in touch again soon with more projects to work on together. Thank you so much for your positive contribution to our website.
 Ching Foo Lieu CEO at How to Finance Money – Malaysia.
Ching Foo Lieu CEO at How to Finance Money – Malaysia.
Ted is a Rockstar when it comes to Page Speed optimization. My website speed spiked in leaps and bounds after experiencing Ted’s magical touch – mind-blowing to say the least. I’ve engaged different so-called ‘experts’ in the past but all they did was band-aid solutions. Ted is refreshingly different. Initially I was skeptical, until I saw the speed metrics literally fly. He also went above and beyond to fix/optimize other related areas which I overlooked or didn’t even know. A knowledgeable technical professional like Ted deserves the rate he asks for, so while you may be able to get ‘cheaper’ rates from others, end of the day, ask yourself whether you are looking for result or cheapest freelancer. Money well spent – I vouch for him.
 Gino CEO at Zakelijk Leasen – Netherlands.
Gino CEO at Zakelijk Leasen – Netherlands.
Ted is in the 1% of people who actually know what they’re doing when it comes to speed optimisation. He doesn’t simply install a plugin and switch on a few options to increase speed. Ted did a real deep dive into our website and identified all the processes that slowed down our website and fixed it. Cleaned our database and gave us some very solid advice. Trust me this was not an easy task because we have a huge e-commerce website which had dramatically low scores. Now our speed scores are 90+ on almost every page. Need speed? I 1000% recommend you hire Ted.
 Konstantinos Tsementzis-floudas CEO at Delphi Business Group – Australia.
Konstantinos Tsementzis-floudas CEO at Delphi Business Group – Australia.
We had a website created by a freelancer with a myriad of problems. Ted, worked miracles and went above and beyond to not only fix the problems, but advise on best practice ‘what should be done and why’ He also made recommendations outside the scope and ensured we had a working website to our satisfaction within a timely manner. My one ‘takeaway’ from this is look for experts in their field and pay for quality, you only need to do the job once that way. I would recommend Ted highly not only for his technical ability, but also for his commercial nous and his professionalism in responding to client needs.
 David Simon Alva CEO at México Pragmatico – México.
David Simon Alva CEO at México Pragmatico – México.
Ted went above and beyond what was expected during the project. We will definitely reach out to Ted in the future for any issues we might come across on our side.
 Stefanos Koufopoulos CEO at Group Koufopoulou – Greece.
Stefanos Koufopoulos CEO at Group Koufopoulou – Greece.
He improved my site speed from 40/100 to 100/100 in 30 pages! At first i did not believe it was true when i saw it but then i did a little navigation on the site and i realised that is runs super super fast. Efficient,fast and with a lot of experience in improving site speed. Thank you very much Thodoris! Anyone who want to improve their site speed he is absolutely the best professional.