Contents
- 1 Landing Pages that don’t Need Any Maintenance and Load Fast
- 1.0.1 How fast is your landing page?
- 1.0.2 I’m asking about the page your run your ads on.
- 1.0.3 I’m sure you know that Google ads cost less when run on pages that are optimized in terms of content and User Experience (page speed included).
- 1.0.4 My pages fulfill the UX criteria, the content I leave it to you, plus the way I build them with modern code, they don’t load any render-blocking resources, and don’t need any maintenance because they simply don’t break (CSS and JS are coded for long-term use thus saving you money from development costs).
- 2 Get Help
- 3 Examples
- 4 Let a pro handle the details
Landing Pages that don’t Need Any Maintenance and Load Fast
How fast is your landing page?
I’m asking about the page your run your ads on.
I’m sure you know that Google ads cost less when run on pages that are optimized in terms of content and User Experience (page speed included).
My pages fulfill the UX criteria, the content I leave it to you, plus the way I build them with modern code, they don’t load any render-blocking resources, and don’t need any maintenance because they simply don’t break (CSS and JS are coded for long-term use thus saving you money from development costs).
I use a page builder so user-friendly that a kid could use it to build the page. I don’t use Elementor, Divi, Fusion, Cornerstone or other commercial page builder but Advanced Custom Fields (referred to as ACF from now on). ACF never break, and are very fast. Coding is done with ACF, styles done from my developers following client mockups and (Figma) PSDs.
Get Help
Examples
https://www.advokat-teigstad.no/ (former client, law office in Oslo, Norway. It plays well with the Norvegian accented characters. FYI it’s a former client, I’m not maintaining that website (not that it’d need anything because it doesn’t break. Although the speed needs a tweak every 3-6 months due to plugins updating and server PHP upgrades. And when the owner hires a new developer, most of them have no clue how to work the page speed, so they implement a solution from their limited knowledge, thus breaking the speed. It happens every time and it’s just sad).
The homepage was coded and styled following the client PSD shared by his graphic designer.
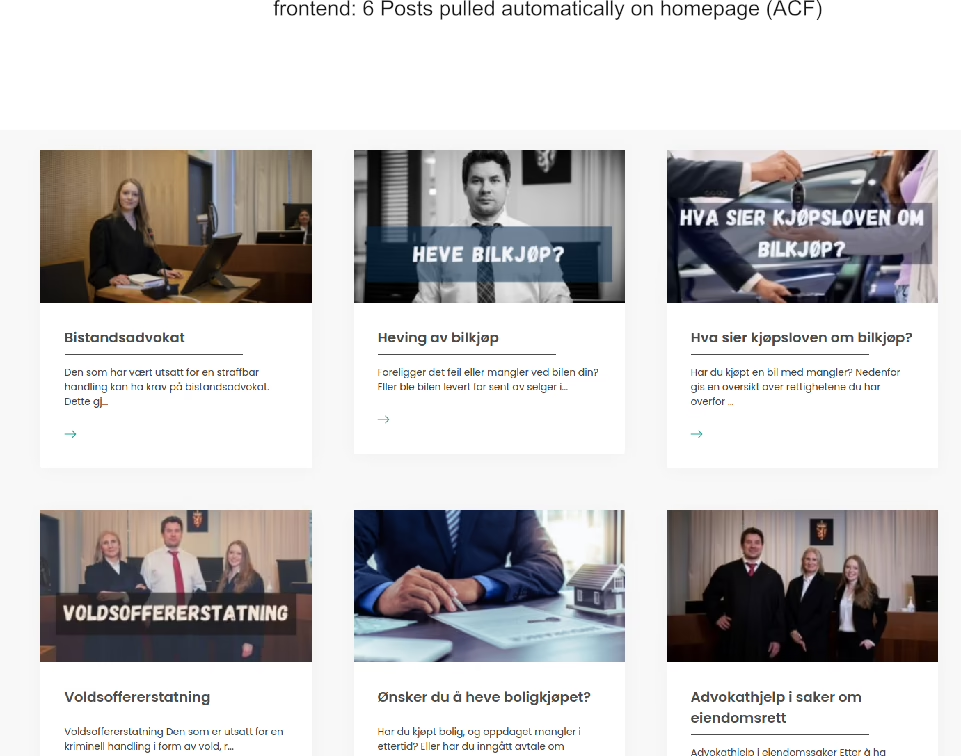
I’m going to show how the Homepage is rendered in the frontend and how it is built in the backend.

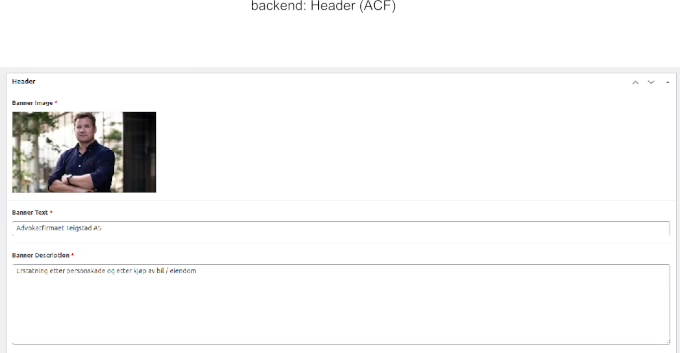
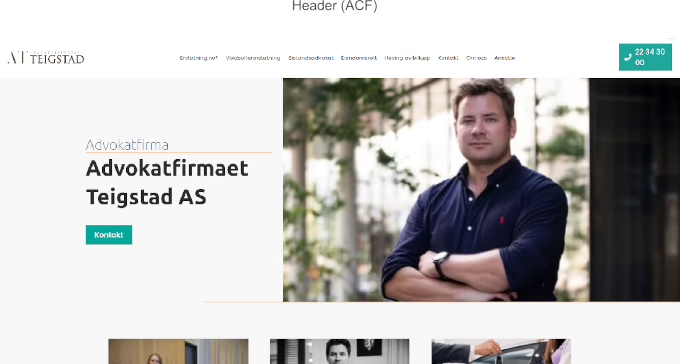
Here is how the header above is constructed in the backend
6 posts are pulled automatically with ACF and shown up on the homepage

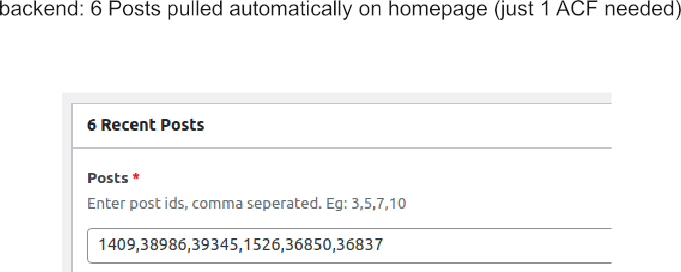
and here how it is done in the backend with just one custom field (is there an easier way to build a page?)

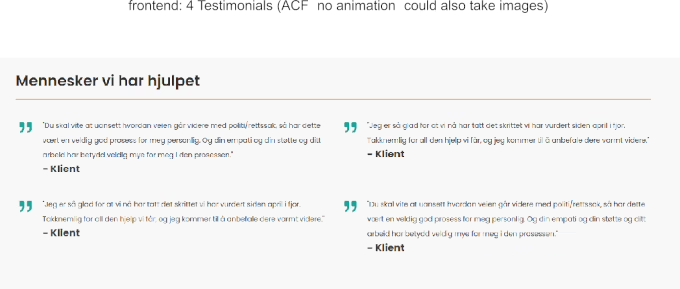
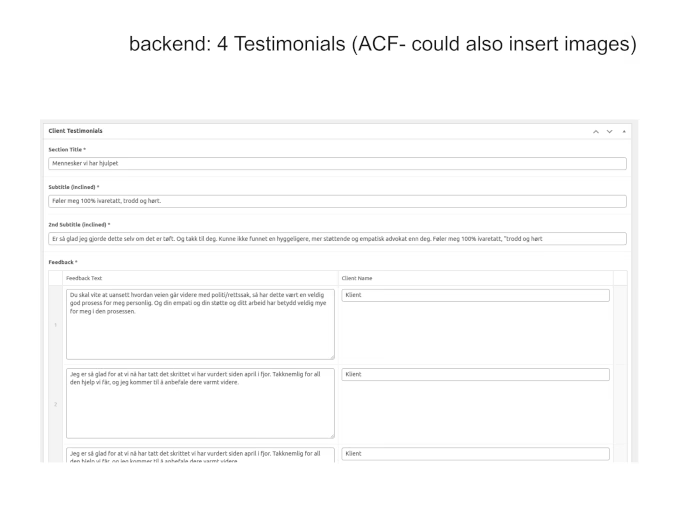
Now, on to Testimonials, always a challenge for page builders but here with a few styles and custom fields it’s easier.
Here is the frontend, featuring four Testimonial positions styled following the client PSD
and the much easier and straightforward backend

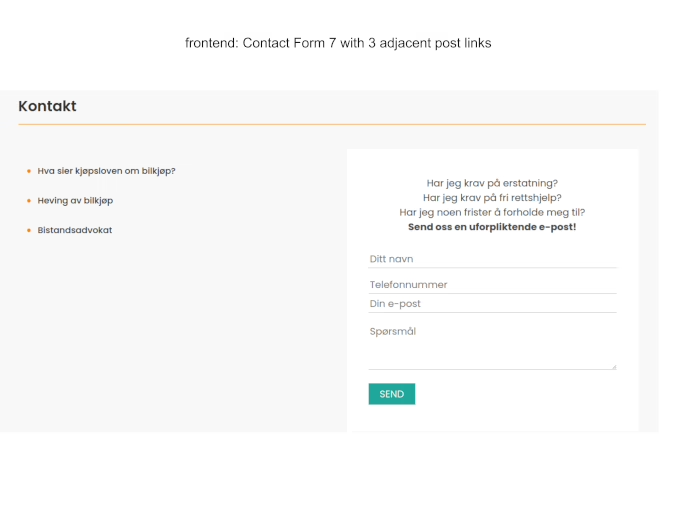
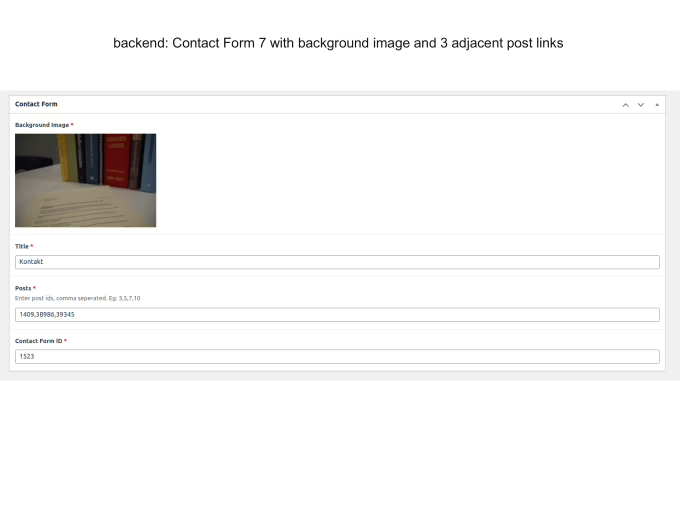
The contact form is embedded from the very popular Contact Form 7 WordPress plugin (you just insert the form ID and it works) and has three posts pulled on the left side.
This is how the contact form and the 3 auto posts are constructed in the backend.
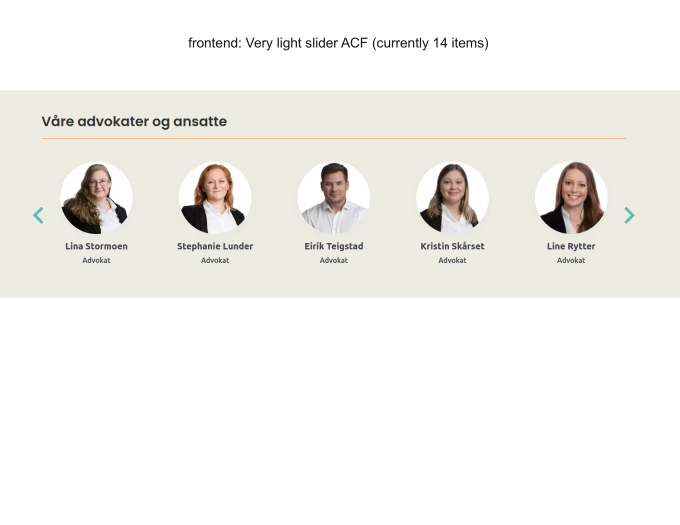
Here is the frontend, featuring a lightweight Team members’ slider that has nothing to envy from commercial sliders
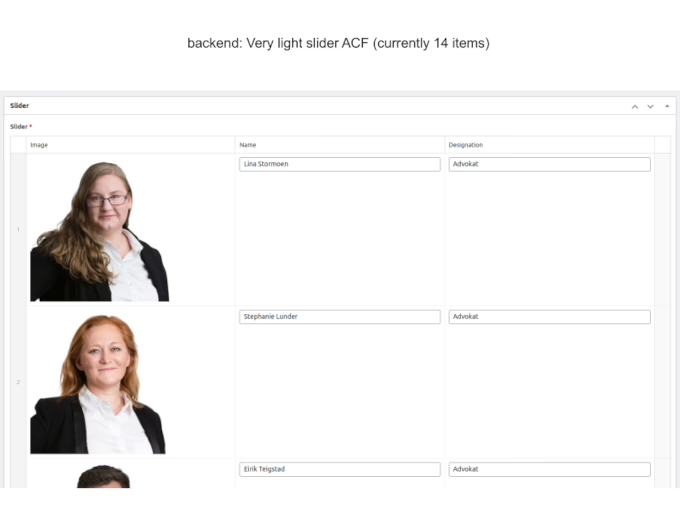
And here is how I build the slider of 14 team members with images and their details
Last but not least, the Blog page featuring a nice posts grid with perfect padding. No use of ACF on this page.
Check my other rebuilding projects here
Let a pro handle the details