Contents

What is Page Speed Sculpting?
Page Speed Sculpting identifies what JS and CSS resources are loading from themes and plugins and allows only those necessary ones to load on the chosen pages. The goal is to load only the exclusive and essential list of resources and squeeze as much loading speed as possible to optimize UX + speed metrics.
Do you have a long landing page with images, a video and a few animations that you need to make it faster and save some advertising budget from depletion when you run your ads on un-optimized pages?
Get Help
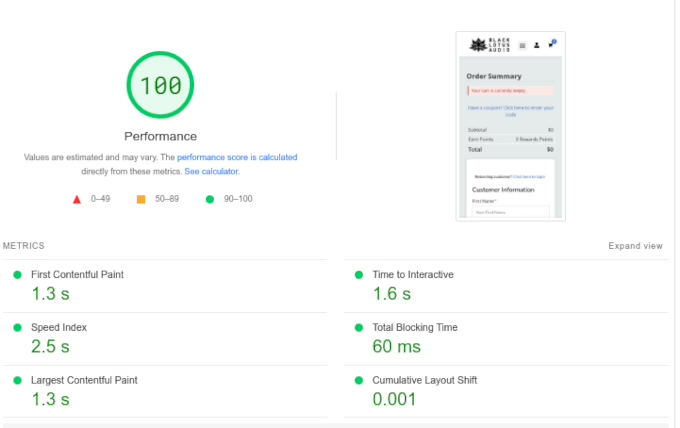
Checkout e-commerce page

Can you sculpt e-commerce pages too?
Sure thing, e-commerce pages are sometimes very heavy since they load e-commerce plugins on top of the usual theme and plugins. They can be optimized as normal pages and yield stellar results.
How to assess the work done?
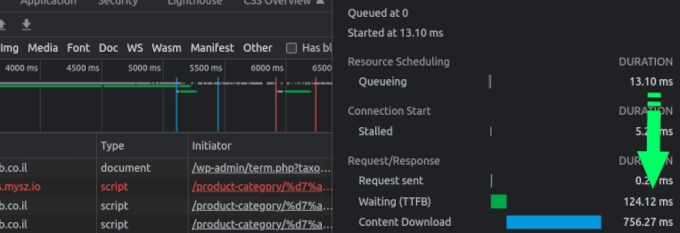
Measurements will be taken (before and after) of the pages in the client list. Specifically, the loading time of each page will be measured via the browser dev console in incognito without extensions or by using a monitoring plugin like Query Monitor.
What do you need to do page scultping?
- WordPress administrator account.
- FTP access.
- List of the most important pages to do page speed sculpting. Your homepage, landing pages, shopping cart, or most visited blog posts, etc.
How do you work? - What is the page scultping process?
Step #1: Page Resources Audit
Identify what JS and CSS resources are loading and what plugins are necessary on the chosen pages. The goal is to load the final list of resources as fast as possible UX + speed metrics will be employed.
Step #2:Remove (Block) Page Resources
Load only the necessary resources on the page. Different resources will be loaded on each page depending on the content/functions.
E-commerce TTFB
Get in Touch