Contents
The LCP errors can be solved by reducing the size of images, content, and code bloat within the viewport. The Largest Contentful Paint errors are often generated from large (unoptimized) images, content blocks, ads, and code blocks e.g. page builders within the viewport. Recommended LCP value < 2.5s
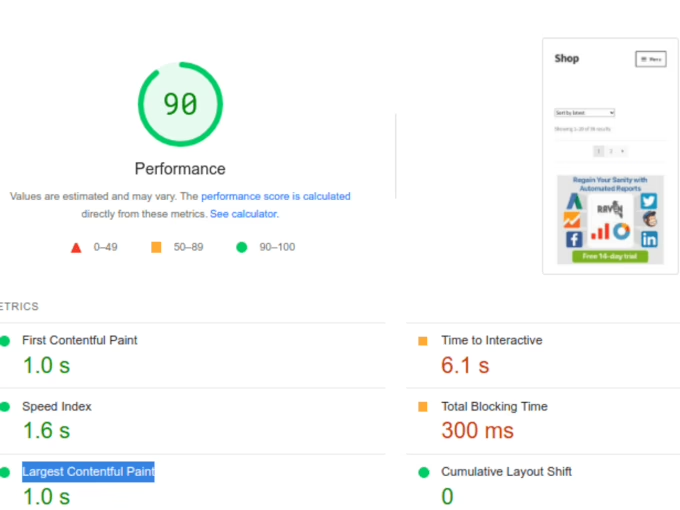
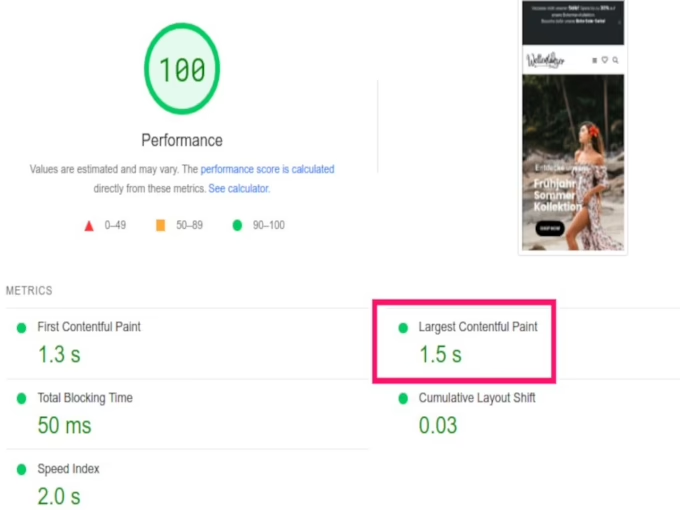
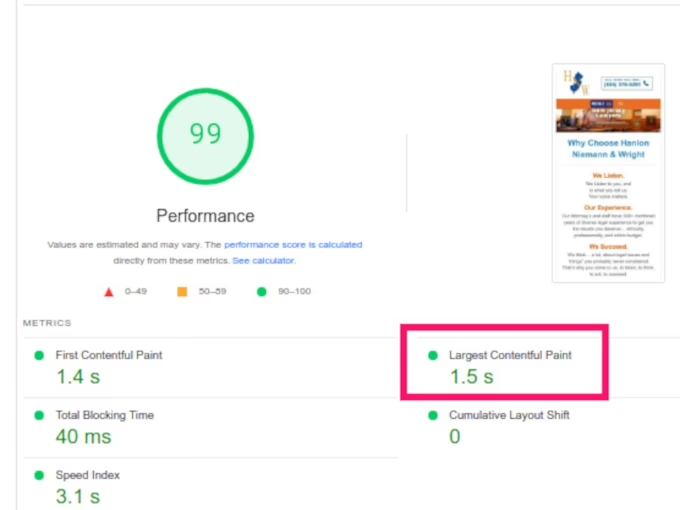
LCP Results
Get in Touch
About LCP
How to fix the LCP?
When you fix the Largest Contentful Paint (LCP) you can improve your website's user experience considerably. Here are a few techniques to fix LCP issues:
- Optimize Photos and videos: LCP might be considerably slowed down by large images and videos. Make sure that the quality of the photos and videos is maintained during the compression process. Use more recent picture formats, such as WebP, which provide superior compression.
- Use lazy loading for videos and images to ensure that they only load when the viewport is accessed. This can enhance LCP by helping to load important items first.
- Optimize Fonts: To speed up LCP, optimize your custom fonts or switch to system fonts if they're creating rendering delays.
- Minimize Render-Blocking Resources: Cut down on the quantity of files, like CSS and JavaScript, that are render-blocking. To increase rendering speed, postpone non-critical scripts and load essential CSS inline.
- Content Delivery Network (CDN): To improve LCP and lower latency, utilize a CDN to distribute content from servers located closer to the user.
- Cut Down on Server Response Time: Use caching, cut down on redirects, and enhance server architecture to maximize server response speeds.
- Set Priorities for Critical Resources: Make sure that the largest and most important contentful element loads and renders promptly. To prioritize loading, think about preloading or prefetching essential resources.
- Remove JavaScript That Blocks Rendering: Reduce or postpone any JavaScript that causes rendering to stall. This enhances LCP and speeds up content rendering in the browser.
- Minimize Third-Party Scripts: Since each extra script lengthens the time it takes for a page to load, keep the quantity of third-party scripts and services on your website to a minimum. Determine which scripts are important for the operation of your website and think about optimizing or deleting those that aren't needed.
- Track and Test Performance: Using resources such as Google PageSpeed Insights, Lighthouse, or WebPageTest, track and test the functionality of your website on a regular basis. Evaluate various optimizations and calculate the effect on LCP.
- Establish performance budgets for LCP and other important metrics, and make sure your website stays within these constraints by allocating resources and content appropriately.
How much does code impact the LCP?
Code influences the speed at which a web page loads, and it can have a substantial effect on Largest Contentful Paint (LCP).
- HTML Structure: How quickly a browser renders your page depends on the HTML structure you choose. Semantic markup combined with a well-organized HTML structure might make it easier for browsers to parse and render material, which could enhance LCP.
- CSS: Your website's visual presentation is managed via CSS styles. Large or complicated CSS files, however, may cause rendering to take longer, particularly if they contain CSS that blocks rendering and needs to be processed before the page is displayed. LCP can be enhanced by CSS minification, CSS file reduction, and CSS delivery optimization.
- JavaScript: JavaScript has the potential to affect LCP as well, particularly if it's big or contains render-blocking scripts. The display of the greatest contentful element may be delayed by scripts that run before it is drawn. LCP can be decreased by minimizing and postponing unnecessary JavaScript and by optimizing JavaScript execution.
- Third-Party Scripts: These can have a big effect on LCP. Examples of third-party scripts include social networking widgets, analytics trackers, and advertising scripts. These scripts need to be downloaded and run in order for the website to render, which could cause a delay in the greatest contentful element's appearance. One way to lessen the influence of third-party scripts on LCP is to reduce their quantity or postpone their execution.
- Fonts: Depending on how big the font files are or how slowly they load, loading custom fonts may also have an impact on LCP. Improved LCP can result from using font-display: swap; or asynchronous font loading to make sure text content is shown even when the fonts aren't entirely loaded.
- Server Response Time: Although unrelated to coding, LCP can be impacted by server response time. The rendering of the page and the greatest contentful element is ultimately delayed by slow server response times, which also cause delays in the supply of HTML, CSS, JavaScript, and other resources to the browser.
In what way do page builders impact the LCP?
Largest Contentful Paint (LCP) can be significantly impacted by page builders. The impact can be broken into the following areas:
- Loading Efficiency: Loading different scripts, stylesheets, and extra resources is a common task for page builders. These may influence LCP by lengthening the time it takes for the largest content piece to render on the screen. Builders can negatively impact LCP by drastically slowing down page loading times through the loading of extraneous or superfluous scripts.
- Image Optimization: Images can impact LCP and are frequently a major part of a web page's content. In fact, images are today the biggest burden on servers. Features for picture optimization, including compression or delayed loading, may be offered by page builders. Effective image optimization methods can improve LCP by lowering the amount of time it takes for images to load.
- Render-Blocking Resources: CSS and JavaScript files, which are occasionally included in page builders, might cause a delay in the rendering of the largest content element. LCP can be enhanced by making the most of these resources or postponing their loading.
- Server Response Time: Complex code or additional server-side processing may be generated by certain page builders, leading to longer server response times. LCP may suffer from slow server response times that impede the transmission of content to the user's browser.
- Cache Management: By keeping frequently requested resources locally, efficient cache management can shorten loading times. When cached material can be served from a page builder, this can assist minimize server requests and enhance LCP.
- Mobile Responsiveness: Page designers must make sure that the pages they create are optimized for mobile devices, given the growing significance of mobile surfing. Mobile-friendly optimizations and designs help speed up loading times on mobile devices, which will benefit LCP.