Contents
The Interaction to Next Paint (INP) describes how fast a webpage responds to user input before requiring a repaint or reload. It describes how quickly and fast a webpage responds to button clicks, scrolls, and other user input. A smoother user experience is achieved by a webpage that replies faster when the INP is lower.

Let a pro handle the details
FAQ
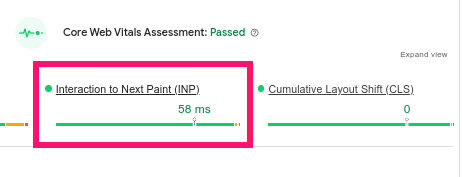
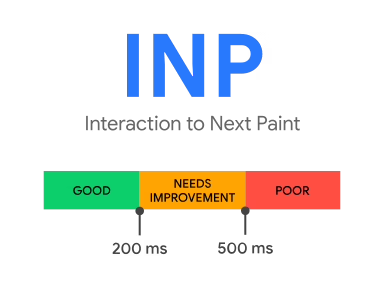
What is a good INP score?
- An IPC score of equal to or less than 200 milliseconds means your page has good responsiveness.
- An INP between 200 milliseconds and 500 milliseconds means your page's responsiveness needs improvement.
- An INP greater than 500 milliseconds means your page has poor responsiveness.

What's in an interaction?
While browsers do offer interactivity with non-JavaScript-powered controls like checkboxes, radio buttons, and CSS-powered controls, JavaScript is frequently the main engine of interactivity.
INP tracks only the following interaction types:
- Making mouse clicks.
- tapping on a touchscreen gadget.
- hitting a key on an on-screen or actual keyboard.
Scrolling and hovering have no bearing on INP. But using the keyboard to scroll (space bar, page up, page down, and so on) requires pressing a key, and that keystroke can cause additional events that INP does measure. The INP computation does not take into account any ensuing scrolling.
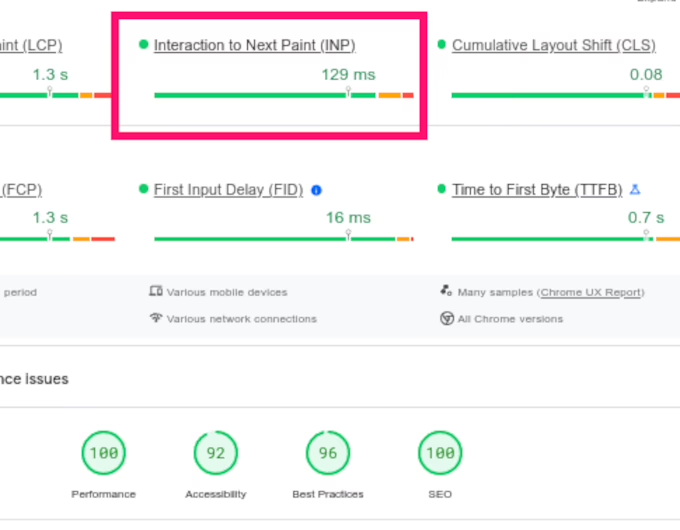
In what ways does First Input Delay (FID) differ from INP?
The metric that replaces First Input Delay (FID) is called INP. Although these are indicators of responsiveness, FID only assessed the input latency of a page's initial interaction. By taking into account all page interactions—from the input delay to the time it takes to execute event handlers to the point at which the browser paints the next frame—INP outperforms FID.
Because of these distinctions, INP and FID are distinct categories of responsiveness measurements. INP is a more trustworthy measure of overall responsiveness, independent of the stage at which user interactions take place, in contrast to FID, which was a load responsiveness metric created to evaluate the page's initial impression on the user.
What happens when an INP value is not provided?
A page may fail to return an INP value. There are several reasons why this might occur, some of them are as follows:
- The user did not engage with the page once it loaded.
- The page loaded, but the user navigated through it with non-measured motions, including swiping or dragging over items.
- A bot—a headless browser or search crawler, for example—that hasn't been programmed to interact with the website is accessing it.
How to optimize INP?
The total interaction delay is the product of the three stages below. Each stage of an interaction adds a certain amount of latency to the whole interaction, thus it's critical to understand how to optimize each stage to execute as quickly as feasible.
- The input delay begins when the user interacts with the page and ends when the interaction's event callbacks start to operate.
- The processing duration is the total amount of time that event callbacks take to complete.
- The time it takes for the browser to display the subsequent frame with the interaction's visual outcome is known as the presentation delay.