Contents
What makes WordPress slow?
WordPress sites become slower when plugins or themes create PHP errors and slow database queries. These errors will not show up on WordPress speed performance reports but can be identified and fixed after running a speed audit. Plugin/theme errors can slow down even fast sites and happen over time or after plugin/theme updates.
If you run Google Ads you may receive a message like the following:
Thank you for contacting Google Ads Support. I can’t see any policy violations either, however, I did check your ads and saw that the page speed for mobile users is very low. This can lead to such a rejection, so if you want to prevent the policy violation then I would recommend you to contact your webmaster to improve that accordingly.
Are You Ready to Fix Your Core Web Vitals?
What this means is that your ads are not running due to a policy violation related to the slow speed. To fix it, you can simply fix the overall WordPress speed. As a general rule, and regardless of server performance, every WordPress site has a speed potential of 90+ (mobile phones – GPI metrics). Here are more reasons that may act to reduce your WordPress speed:
a) they run excessive numbers of active plugins (plugins’ overload);
b) they have un-optimized images;
c) they have many unmanaged CSS and JS resources.
More reasons:
(Lack of) Server Optimization/Caching
Unregulated server caching and limited hosting resources can block higher speeds. A lack of server optimization and caching may reduce your speed potential from 1.5s to 4s. Most of the time managed hosting does not have enough opportunities to optimize the server as it cuts down the access to advanced hosting settings contrary to a full Cpanel. To tweak server settings I need a full cPanel or Plesk hosting package.
PHP Errors from Theme and Plugins
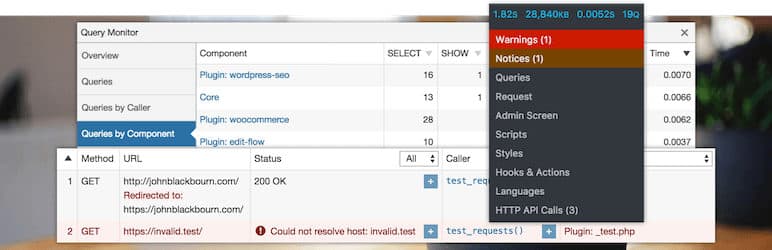
PHP errors from themes and plugins may slow down the site as they generate long queries that could run on a loop if not resolved. You may check for these types of errors via the Query Monitor plugin.
To fix them you need to contact an experienced PHP developer. I fix the PHP errors on all my speed projects. If something delays the page rendering on the back-end or front-end, it is imperative to eliminate the speed blocker.
CSS/JS Errors
These errors affect UX (template in mobile or desktop view) and performance (sites with UX errors get low grades on speed reports). Most templates in the market and those custom-coded, are not mobile optimized despite being advertised as such.
A mobile-friendly template is not only one that is responsive but primarily one without code bloat that yields fast performance and swift user interactivity (i.e. the metric Time to Interactive (TTI) on GPI). Themes like that are almost impossible to find that’s why I create them from scratch (i.e. Custom WP sites built and optimized for speed: https://rochesterguitarlessons.com, https://www.advokat-teigstad.no, https://www.erstatning.no, https://www.foreldretvist.no.
Additional speed blockers are all the CSS/JS files being loaded by the theme and plugins; Those files don’t abide most of the time by modern speed guidelines as their developers have speed as the lowest priority, they are not compressed nor grouped, bloated with CSS classes and JS modules, which are not used on all pages (i.e. the Unused CSS and JS issues on GPI reports) and their loading hierarchy is blocking critical content elements from loading first (i.e. render-blocking resources).
The CSS/JS files needed to be cleaned from the bloat (CSS purifying), merged into a handful of files, and managed to defer those CSS files that don’t affect the visual representation of the site (they need to load at a second stage outside the viewport for not being render-blocking). The same process needs to be done for the JS files, with an emphasis on those that don’t cripple the site functionality and UX (menus, cart, sliders, etc.).
Unmanaged Font Libraries
The current development practices load the fonts from online repositories (repos) as in the Google fonts pulled from fonts.googleapis.com and fonts.gstatic.com. Those two Google repos are not fast enough and the external fonts pulled from the theme, plugins, and page builders end up slowing down WordPress sites. All font libraries should be served locally, merged and, if necessary, preloaded.
It happens that the theme and page builders may load more fonts that remain unused, so fonts cleanup is needed here, to limit the number of font libraries.
Un-optimized Images
Un-optimized images create LCP errors. I have developed a technique to reduce the file size of images up to 78% (lossless compression), not found elsewhere. Freelancers either shrink the images via WP plugins e.g., Imagify, Smush, or online services that destroy the visuals. My technique is 100% manual (two-stage processing). Plus, I offer different image versions depending on the device to maximize speed and better UX (.webp format for GPI, jpg/png for iOS, smaller dimensions for mobile devices).
External scripts pulled on page
External scripts like trackers, Facebook scripts, SUMO scripts, etc., delay page rendering. Since those scripts add to website functionality, the solution is to defer them so they load after the content elements. The bottom line is to keep the functionality and tracking and at the same time have a fast website.
WordPress backend
This item is somewhat unconventional because most speed optimizers don’t care about the back-end and they do nothing to speed it up. I believe that a site should have a fast frontend, backend, and database.